There are few challenges more daunting than mailing to a purchased email list. In fact, I usually recommend against it. Nonetheless, it is often the only way to access a specialized audience, and list purveyors continue to lie about the value of their list.
If you are creating landing page for an offer to a purchased mailing list, you will have to work extra hard.

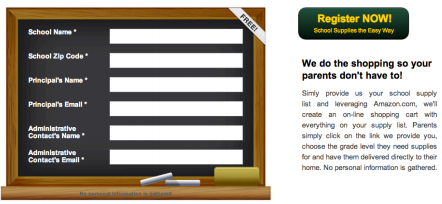
The top portion of the Stress Free School Supplies Page works hard, but fails to nail the “lead.”
Such is the case with Stress Free School Supplies. The owner of the business is a former teacher and understands the problem schools have in getting parents to purchase the necessary supplies for the year.
Her offer is that she will create a custom list on Amazon.com for each school. This allows parents to buy everything they need with a click. Her business will also provide the flyers and emails needed for reaching out to parents.
Her audience is a purchased list of school administrators, whose job it is to solve this parents / supplied problem.
Any competent landing page will:
- Makes an offer.
- Provides a way to take action, typically using a form.
- Delivers tangible proof.
- Earns your visitors trust.
- Shows relevant images.
For a “cold” email list the page must master two of these components: the Offer and Trust.
The initial questions for those who receive are, “How does this work?” and “Can I trust you?” Only then do you get permission to make the sale.
An Offer that Makes Visitors Want to Stay
 The offer is the primary value proposition, the reason the visitor should buy — or at least the reason they should keep reading. For a cold email list, the offer must reach out and grab the reader by the throat.
The offer is the primary value proposition, the reason the visitor should buy — or at least the reason they should keep reading. For a cold email list, the offer must reach out and grab the reader by the throat.

Is the offer relevant to the reader?
Currently the primary offer reads “Create a Stress Free Back-To-School Shopping Experience for Parents.” This headline is directed more towards parents than it is to school administrators.
While I’m sure that school administrators love their kids’ parents, I bet we would do better if we wrote a headline that addressed their pain, rather than the parents’ pain. The key to a great headline is understanding the administrators’ pain.
- That students will be showing up to school without proper supplies.
- Teachers will have to accommodate unprepared students during a chaotic time.
Establishing Trust
Trust in this case has two components:
- How does this work?
- Are you legitimate?
“How it works” is buried in this case; the paragraph below the offer is dense, non-specific and lacks clarity.
Amazon is a powerhouse brand, familiar and trusted. Since Stress Free School Supplies is an affiliate, we suggested “borrowing trust” from Amazon and using their logo on the page. Currently the logo is buried in the fine print low on the page.

Why is this logo buried low on the page?
We also suggested logos from any PTA associations she may belong to as well as any business associations (BBB). Another suggestion was to put a face to the company. Doing this increases lead generation conversion rates because people know they will be dealing with a real person not a computer automated recording and begins building that trust.
We usually do not recommend social media icons on landing pages. Stress-Free School Supplies needs trust symbols, and we suggested she keep them on the page. However, we recommend moving them to a less prime location than directly under the form.
Enticing Action
The for is the way school administrators to taking action. The goal of the form is to make it easy for administrators to sign up for the service without looking like a “squeeze” page.

The submit button for this form is in a strange and confusing place.
This form currently has six blanks, including 2 emails and a zip code. The more personal information you request on a form, the more abandonment you will experience. We suggested to her that requiring only their email would help to heighten form fills. But, the main issue with this form is not the blanks, but the button to submit the form.
The call-to-action button was lost on this page. It was up and to the right of where we had just finished filling out the form. If someone had scrolled down while filling out the form, they may miss this entirely. We suggested moving the CTA button under the form, which they have recently done.
Providing Proof
Currently the proof is given by testimonials and the FAQs. However, The FAQs are at the bottom of the page, so 50% of people won’t make it that far and the testimonials are lost in a milky way around a vibrant picture that grabs the eyes attention to it, not the testimonials. A suggestion would be to put pictures of the individuals to these testimonials to drawl the eye and create an emotional response. Another good example of proof would be adding the number of orders filled.
Show the Product
What do the images on this landing page do for conversion? Bottom Line:“The goal of the images are to help me visualize owning and having whatever it is you offer.” The image in the page header is of school supplies. An image near the middle of the page shows… school supplies. This is not really why administrators sign up. Here the image takes away from the testimonials near it.

The Caption for this image may be “This is what school supplied look like!”
In Summary, this landing page needs to knock the offer out of the park and establish trust quickly. It’s the value proposition to its viewers through better targeted copy and adding an image that will explain the process.
For more information, please read: Discover the Chemistry Behind a Successful Landing Page [Infographic]
Would You Drink Brown Orange Juice? How Colors Affect Conversions [INFOGRAPHIC]
Conversion OptimizationColor preferences are deeply rooted emotional responses that seem to lack any rational basis, yet the powerful influence of color rules our choices in everything from the food we eat to the clothes we wear to the cars we buy.
Color has a powerful psychological influence on the human brain. Others have used color to their advantage and now you can do the same. Check out this infographic by our friends at KISSmetrics.
Source: How Colors Affect Conversions – Infographic
Are You a CRO Junkie and More – For Further Study
Conversion OptimizationThe Strongest Online Persuader You’ll Ever Encounter: Yourself
The things that make us effective marketers or stand in our way often aren’t external, but internal. Being a good marketer, copywriter or Conversion Scientist means coming to terms with our own demons, limitations and neuroses.
Dr. Aaron Balick maps out how our overburdened Ego does it’s best “while being goaded on by the Id and being told off by the Superego.”
Dr. Balick knows how to help us relate to these kind of issues in his latest article.
Why The New Google Search Ads Design Is a Subtle Work of Genius
If you didn’t know, Google has redesigned their search results pages recently. The change is primarily to the portion of the page that contains “sponsored content”, or ads.
The eye-tracking images provided by the folks at EyeQuant are telling.
The pages now drive more attention to the ads, taking attention away from the free results. Ironically, it also makes the ads more evident, with a bright icon beside each.
EyeQuant calls this “a Subtle Work of Genius”. What do you think?
11 A/B Split Testing Mistakes I See Businesses Make All The Time
Peep Laja has put into one blog post most of the hard lessons we’ve learned over the years of testing here in the Conversion Lab. Peep doesn’t mince words (“There is no best color”).
Don’t let all of this scare you. It’s better to try and learn from your mistakes than to not make any mistakes at all. Test away!
Read Peep Laja’s article in its entirety here.
Are you a CRO Junkie? It Could Ruin Your Split Tests
Do you get a shot of adrenaline every time you see an uptick in conversions? We do. However, we often find our early excitement tempered when a test turns out to be inconclusive.
It can be hard to announce to a customer that you didn’t find a winner. In fact, it’s a discipline here.
Find out what you can do to keep from getting addicted to good test results.
Want to get Brian’s For Further Study posts delivered right to your inbox?
Click HERE to sign up.
Getting Past the Bouncers in our Brains- Chinwag Psych Conference Presentation
Persuasion ScienceI have to admit, I was a little more nervous than usual presenting in front of an audience of psychologist-marketers.
You’ll see what I mean in the video.
Why would a Conversion Scientist be invited to speak at a Psych conference? Because our testing is designed to tell us things about your visitors that they cannot even explain themselves. This is why split testing is such a valuable tool. Visitors tell us what they prefer by how they act.
One thing testing has taught us is that there are bouncers in the human brain, and these bouncers must be dealt with before our messages will be processed and acted upon.
It’s just 20 minutes or so.
Hat tip to Roy H. Williams and the Wizard Academy for introducing me to the research I present here.
References
Thinking, Fast and Slow by Daniel Kahneman
Albert Mehrabian on Amazon
21 Quick and Easy CRO Copywriting Hacks
Keep these proven copywriting hacks in mind to make your copy convert.
"*" indicates required fields
I Had to Write Over 200 Articles to Get These Nine – Conversion Course
News & EventsSometime in the next eight days, Conversion Sciences will have published the 300th article on The Conversion Scientist blog.
Don’t get lost in the content that flows from this blog.
Every one of them is amazing, of course. While some of them were written by amazing guest contributors, I combed through over 200 of them to find the nine that I think you should read now. So important are these nine, that we are willing to give you a free review of your website by one of our best Conversion Scientists if you read them all. I know you have some burning questions.
If one or more of these questions aren’t on your mind, we have to ask, “Why not?” These are the questions we seek to answer during your review. But you have to earn your Ph.D. badge first.
How to get your formal website review
When you visit The Conversion Scientist blog and sign up for the free course we’ll take you through the chosen articles. When you read, you will be awarded points. Some of the articles include audio for your commute to and from work. All in all, you be able to finish the course in an hour or so. Then you’ll be ready.
Sign up now. Start collecting points and earning badges.
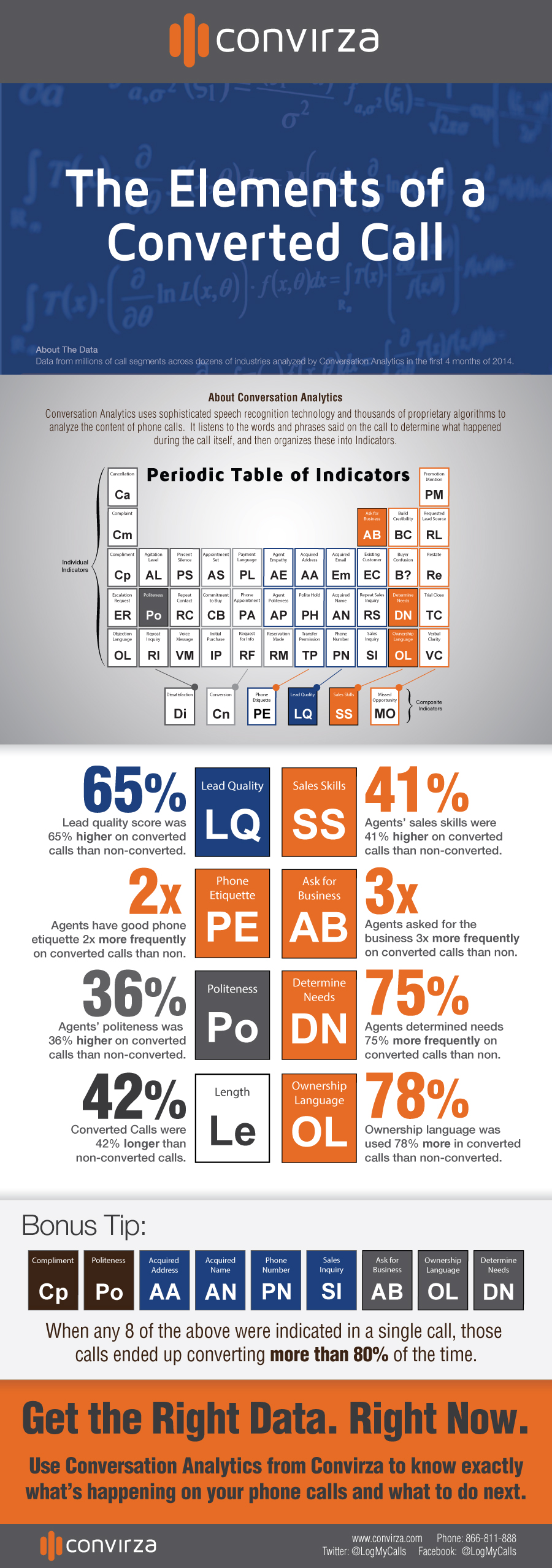
The Elements of A Converted Call [INFOGRAPHIC]
Lead GenerationHere we thought we were the only ones who loved a good periodic table. Data collected from Convirza based on millions of phone calls analyzed in the first quarter of 2014 answers the critical question: what are the differences between a converted call and a non-converted call?
McKay Allen shared the results from this study in this incredible infographic. Some interesting facts you will find:
Please share and enjoy.

The Elements of a Converted Call
Conversion Sciences shows you how to get phone leads in our free Webinar with Convirza.
Effective Luxury Landing Pages: Page Critique
Landing Page OptimizationWell-heeled travelers will enjoy a private guided tour of the world’s various wine-making regions. Colin Simpson of Into the Vineyard arranges these advantures for them. Into the Vineyard tours are tailored and personalized to the individual, setting themself apart from other packaged, run-of-the-mill wine vacations.
The Into the Vineyard luxury landing page
Colin came to us with a landing page built on Unbounce.
They have had fairly good success with these landing pages, boasting conversion rates of over 5% and more. Colin had a number of questions for Conversion Sciences about how to optimize his landing page to see a lift in conversion rate while maintaining high lead quality.
Many of our suggestions are included in the annotated infographic image included in this post. However, one of his questions was one that we are asked all the time. Its answer is important for you to understand when you create your own landing pages.
Is the placement of the form too far down the page?
The short answer is “No.” This may be contrary to the above-the-fold or very-close-to-the-fold rule many of you follow, but there are good reasons to place your form towards the bottom of your landing page.
Into the Vineyard offers a luxury item and appropriately uses a value-building approach. Furthermore, part of the value of their offer is the ability to customization the product. Bombarding visitors with a form too early not only gives them no time to appreciate the luxury of the offer but also may elicit feelings of impersonality.
This is something to consider if you are in the luxury market. Even if a form placed “below the fold” produces a lower volume of leads than would one above the fold, you may find these leads to be better qualified. They have not only read your content to the bottom but they also know what they are going to receive in exchange for their information.
Laying out the steps of the process puts many visitors at ease. The use of the red arrow draws the visitor to take action.
We saw this strategy work very well in split testing for a similar company, a company that sells golf tours to Scotland and England. A landing page that added the steps of the process after filling out the form generated a 300% increase in leads. Note that this was not the only change to the page.
The bottom line is that the content of your landing page must make a clear offer, regardless of form placement, and your copy must support the offer, not just your product or company. Into the Vineyard does an excellent job of explaining what will happen if a person fills out the form.
The long answer to Colin’s question is “I’m not sure, let’s test it.” One of the awesome perks of using the Unbounce tool to create landing pages is its A/B testing feature.
For most online websites, A/B testing is the most reliable way to know where to place a form on your page to maximize leads and sales.
When you create your own landing pages, consider your market. Are you in the luxury market where your visitors may need a little more information to get excited and convert? Or, are you using this landing page to give the visitor a freebie in exchange for their information?
These two situations will lend themselves to different form placement. If you have the traffic, test the difference because no two business are the same and what works may not work for all.
More recommendations
Luxury Products Landing Page Critique
5 Components of a Landing Page for a "Cold" Email List: A Critique
Landing Page OptimizationThere are few challenges more daunting than mailing to a purchased email list. In fact, I usually recommend against it. Nonetheless, it is often the only way to access a specialized audience, and list purveyors continue to lie about the value of their list.
If you are creating landing page for an offer to a purchased mailing list, you will have to work extra hard.
The top portion of the Stress Free School Supplies Page works hard, but fails to nail the “lead.”
Such is the case with Stress Free School Supplies. The owner of the business is a former teacher and understands the problem schools have in getting parents to purchase the necessary supplies for the year.
Her offer is that she will create a custom list on Amazon.com for each school. This allows parents to buy everything they need with a click. Her business will also provide the flyers and emails needed for reaching out to parents.
Her audience is a purchased list of school administrators, whose job it is to solve this parents / supplied problem.
Any competent landing page will:
For a “cold” email list the page must master two of these components: the Offer and Trust.
The initial questions for those who receive are, “How does this work?” and “Can I trust you?” Only then do you get permission to make the sale.
An Offer that Makes Visitors Want to Stay
Is the offer relevant to the reader?
Currently the primary offer reads “Create a Stress Free Back-To-School Shopping Experience for Parents.” This headline is directed more towards parents than it is to school administrators.
While I’m sure that school administrators love their kids’ parents, I bet we would do better if we wrote a headline that addressed their pain, rather than the parents’ pain. The key to a great headline is understanding the administrators’ pain.
Establishing Trust
Trust in this case has two components:
“How it works” is buried in this case; the paragraph below the offer is dense, non-specific and lacks clarity.
Amazon is a powerhouse brand, familiar and trusted. Since Stress Free School Supplies is an affiliate, we suggested “borrowing trust” from Amazon and using their logo on the page. Currently the logo is buried in the fine print low on the page.
Why is this logo buried low on the page?
We also suggested logos from any PTA associations she may belong to as well as any business associations (BBB). Another suggestion was to put a face to the company. Doing this increases lead generation conversion rates because people know they will be dealing with a real person not a computer automated recording and begins building that trust.
We usually do not recommend social media icons on landing pages. Stress-Free School Supplies needs trust symbols, and we suggested she keep them on the page. However, we recommend moving them to a less prime location than directly under the form.
Enticing Action
The for is the way school administrators to taking action. The goal of the form is to make it easy for administrators to sign up for the service without looking like a “squeeze” page.
The submit button for this form is in a strange and confusing place.
This form currently has six blanks, including 2 emails and a zip code. The more personal information you request on a form, the more abandonment you will experience. We suggested to her that requiring only their email would help to heighten form fills. But, the main issue with this form is not the blanks, but the button to submit the form.
The call-to-action button was lost on this page. It was up and to the right of where we had just finished filling out the form. If someone had scrolled down while filling out the form, they may miss this entirely. We suggested moving the CTA button under the form, which they have recently done.
Providing Proof
Currently the proof is given by testimonials and the FAQs. However, The FAQs are at the bottom of the page, so 50% of people won’t make it that far and the testimonials are lost in a milky way around a vibrant picture that grabs the eyes attention to it, not the testimonials. A suggestion would be to put pictures of the individuals to these testimonials to drawl the eye and create an emotional response. Another good example of proof would be adding the number of orders filled.
Show the Product
What do the images on this landing page do for conversion? Bottom Line:“The goal of the images are to help me visualize owning and having whatever it is you offer.” The image in the page header is of school supplies. An image near the middle of the page shows… school supplies. This is not really why administrators sign up. Here the image takes away from the testimonials near it.
The Caption for this image may be “This is what school supplied look like!”
In Summary, this landing page needs to knock the offer out of the park and establish trust quickly. It’s the value proposition to its viewers through better targeted copy and adding an image that will explain the process.
For more information, please read: Discover the Chemistry Behind a Successful Landing Page [Infographic]
Throw the Self-Help and Dummy Books out the Window. We Have 9 Mantras for CRO Success!
Conversion OptimizationThe audience for any website is unique.
In fact, it would be presumptuous to conclude that two websites selling the same or similar product are going to have equal successes. If this were the case, where would the challenge be? And what would we be doing for a living?
This is why we let your website visitors decide what works best. Seems legitimately reasonable to us. Your website’s success is measured by conversions. Whether that is a completed purchase, email obtained or newsletter subscriptions.
But how do we work through this process? Is there a specific protocol that we follow? Guided questions that we ask ourselves?
We live by a few mantras; truisms if you will. These 9 mantras assist and guide us through the decision making process, ultimately leading us to CRO victory for your website.
We proudly want to share these with you. We don’t keep them locked in a vault like Pepsi or Buschs’ Baked Beans, so here are our 9 CRO mantras. Enjoy!
The Nine CRO Mantras of the Conversion Scientist!
Nine CRO Mantras of The Conversion Scientist
Let us make your accountant smile.
You can get a free strategy session with a Conversion Scientist. We’ll help you see the possibilities for your visitors.
Predicting the Unpredictable Consumer
Conversion Marketing StrategyIn this presentation, I talk about predicting the future.

The problem with predicting the future, even using CRO, is that our visitors are very unpredictable. Here are some of the assumptions we use to predict the future that just don’t work.
Because, really, all of us are predicting the future. When we’re building our sites and we’re putting our ads out, we’re trying to predict what that ad or that site is going to do for our business.
We’re all trying to predict the future and we’re not very good at it.
Podcast: Play in new window | Download
Subscribe
How to Know Your Audience like a Psychologist
Conversion Marketing StrategyIf Psychology is the practice of understanding a person through their actions and behaviors, isn’t website optimization pretty much the same thing?
The folks who invited me to speak at the Chinwag Psych Conference in London think so. Here’s why.
What a person says they are feeling and thinking doesn’t let a psychologist know what is going on in their subconscious. It’s the subconscious that drives our behaviors more than our rational, conscious minds.
No, the psychologist has to read between our words, evaluate our unconscious behaviors to begin to see deeper.
A Conversion Scientist can ask a web audience what they expect from a website and why the did or did not buy. The answers will be rationalizations, and often will contradict the actual actions of these visitors.
We have to read between the lines, watching their online behavior. Our analytics database is like our couch. In the end, both the psychologist and the Conversion Scientist must speculate as to why people behave the way they do.
The psychologist may recommend additional therapy. They may prescribe medication. If they are good, they will monitor the patients to see how the treatment worked.
After seven years of website optimization, I may need medication.
The Conversion Scientist may prescribe building trust, stronger language, more social proof, better images and more. And we always measure the effectiveness of these “treatments.”
So, if you’re in London on May 15, you should come and see an amazing lineup of psychologist-marketers. Nathalie Nahai, Craig Sullivan, André Morys, and Bart Schutz round out my list of favorites.
P.S. Get nine articles that I’ve personally selected to round out your knowledge of website optimization. Signup right here.