Nail the Top of Your Landing Page for Surprising Results [VIDEO]
The long-scrolling flat style landing page is all the rage this year. This style of landing page suffers from some problems, however.
- Large background images slow load time.
- Information is presented in small bites. Sometimes more copy is needed.
- Banded sections often look like the bottom of the page, reducing scrolling.
With the right approach, you can make these pages high-converting landing pages. Here’s how.
In my recent CrazyEgg Webinar How to Reverse-Engineer a High-Conversion Landing Page, I reviewed twelve landing pages using my “backward landing page” framework.
One stood out.
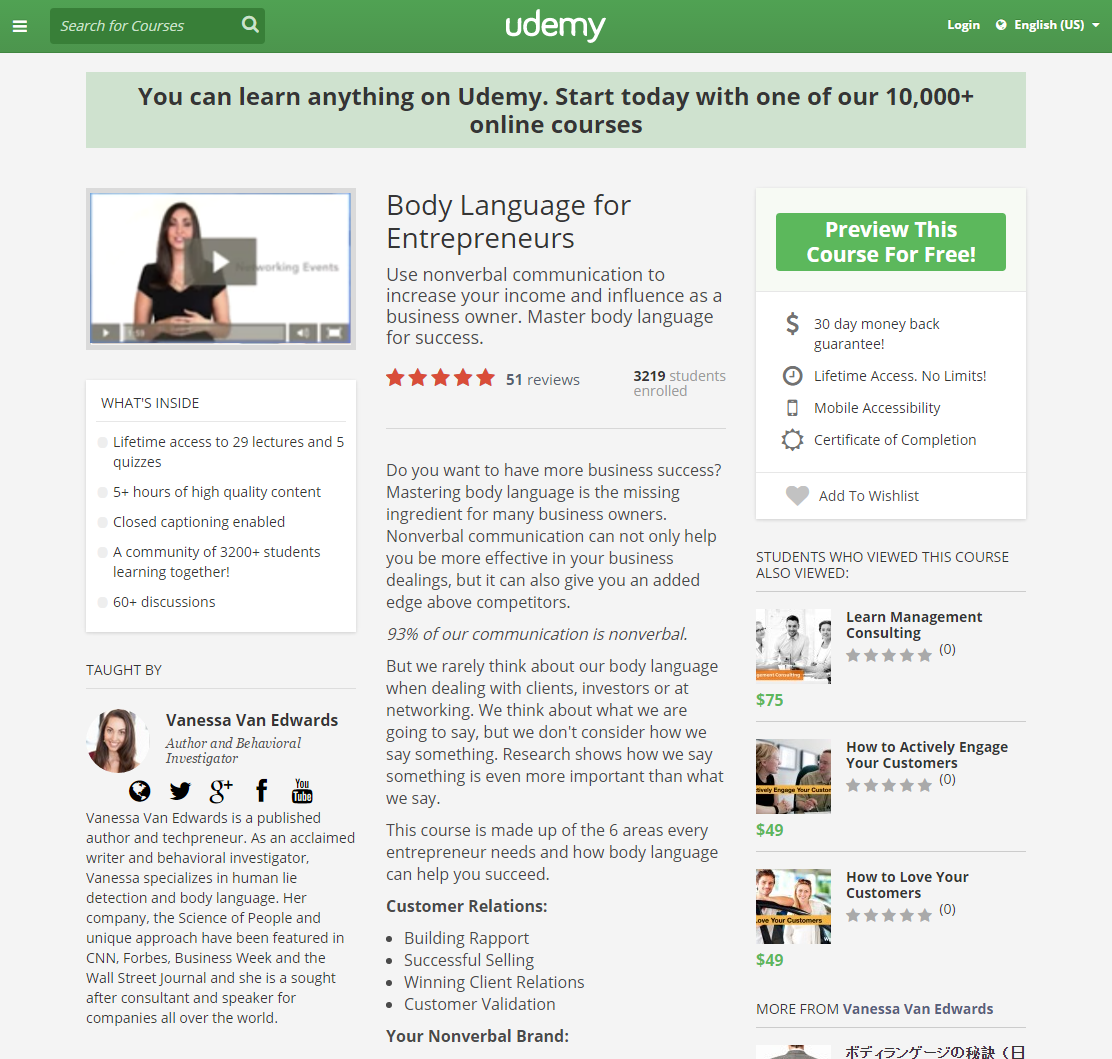
Here’s an excerpt of that presentation featuring the Body Language for Entrepreneurs landing page from Udemy.
Nail the Top of the Landing Page
The purpose of the top of the page is to give the visitor reasons to explore the rest of the page. It’s the headline, the offer and the hook for the page.
Include all Supporting Components
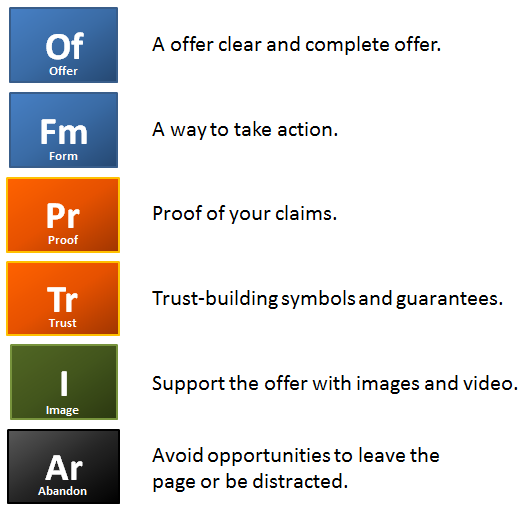
There are five basic components – Offer, Form, Proof, Trust and Image – and one contaminant to avoid (Abandon) in a landing page, which I outline in the CrazyEgg video.
The Body Language for Entrepreneurs includes all of them at the top, with no opportunities to abandon, such as social media icons, site navigation, or search.
Offer
Your offer is the promise and pricing that this page provides a visitor. A complete offer is perhaps the most critical element of the landing page equation.

Form
The landing page should quickly make it clear that the visitor can take action to get closer to solving their problem. The form should have a way to act and an effective call to action.
The call to action should answer the question, “What will happen if I complete the form and click the button?”

Proof
Support the claims made in your value proposition with proof.

Trust
Building trust builds credibility and authority. Your logo plays a role on a landing page: a trust-building role.
Often symbols can be used to borrow trust from other entities. This is what Body Language for Entrepreneurs did.


Image
If you’re going to slow the load speed of your landing page with a big background image, you better make it count. Designers like to use stylish backgrounds for effect. That’s fine, but not on a landing page.
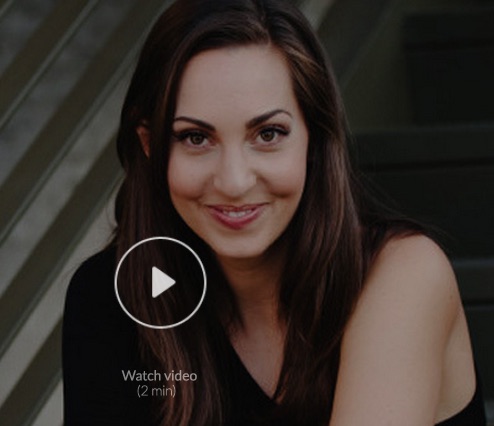
Images should advance the value proposition. In the Body Language for Entrepreneurs landing page, they show the presenter. That’s relevant. Will I enjoy spending five hours with this person? Do they look credible? It’s all answered with the background image?
Furthermore, they use video, which is image at 30 frames per second. Consider video if you don’t have an effective image that explains your value proposition.
Abandon
There is only one link in the upper area of the Body Language for Entrepreneurs page. It lets the visitor see all of the 56 reviews in the Proof section.
It actually doesn’t qualify as Abandon because it opens in a popover window. The visitor never leaves the page. Very smart.
The Udemy logo is NOT linked. Very smart.
Keep the visitors you paid good money to acquire. Don’t send them elsewhere or they will be gone forever.
Does This Design Really Work?
I asked Adam Treister, Growth Marketing Manager at Udemy to tell me how he arrived at this design and how this page was performing for him.
It was no accident.
Adam documents the process in his excellent Udemy course User Experience Design: The Accelerated UX Course.
The original page looked like this:
After several iterations using UserTesting.com, VerifyApp.com, Google Consumer Surveys, and CrazyEgg, they tested the profile photo using PickFu.com. Finally, Adam’s team did a split test using Optimizely.
How did this process work for them? They saw a 246% increase in clicks with the new page. That’s not a typo.
Why This Might Not Work on Your Landing Pages
Every audience is different. They have different goals, needs for information, and are coming on a variety of different platforms. Images and words are powerful
The best way to ensure that your landing page works is to test the components: Offer, Form, Proof, Trust, and Image.
If your landing page is generating at least 150 transactions a month, Conversion Sciences will provide the complete testing team to find the highest-converting combination. Get a complete testing team for the price of a part-time employee.
Request a consultation and we’ll let you know how to make your landing pages surprise you.

- How to Pick a Conversion Optimization Consultant for your Online Business - April 18, 2024
- Conversion Rate Optimization for SaaS Companies - March 25, 2024
- SaaS Website Best Practices for Conversion Optimization - March 25, 2024














Hey Brian,
I think this increase of the 246 % in clicks also has to do that the “basic” Udemy course pages weren’t that good. They were really messy and as a customer you were overwhelmed because general content, reviews, it was all over the place and way to little white space in between