We ran an A/B test of a form against a multistep quiz-style form and found that it increased completion rates by 61%. Here’s what we learned.
Sometimes, we collectively overlook some of the most promising ideas to make things better for our visitors.
So many landing page redesigns leave one element largely unchanged:
The stack of fields we call a web form.
The forms may change, but the stack of fields approach seems to be the preferred way to get a visitor’s information.
Over the past few years, we’ve been experimenting with alternatives to what we call Pancake forms, with some incredible results.
We get higher conversion rates, better abandonment data, and more valuable customers.
Traditional Web Forms are rarely questioned.
It’s human nature to keep doing what we and others have done for a long time. This is why the people that Appled called “the crazy ones” seem to find success.
We here at Conversion Sciences are no exception. Here’s a page we completely redesigned. Just about everything on the page changed.
Except one thing.
The one thing that changed little was the form, certainly one of the most important components of the page.
Limitations of Web Form Optimization
We have the ability to see how our visitors are using our web forms. A variety of tools will tell us what fields in the stack are causing problems.
But what do we do with the information?
We can remove a problem field. Sometimes this is an option.
We can adjust the field. We often find that changing a dropdown to an open-text field will increase completions.
We can add some information next to the field. This often makes the form more intimidating to the visitor.
For more, see Designing Landing Page Forms That Convert.
A/B Test of a Form vs. Quiz
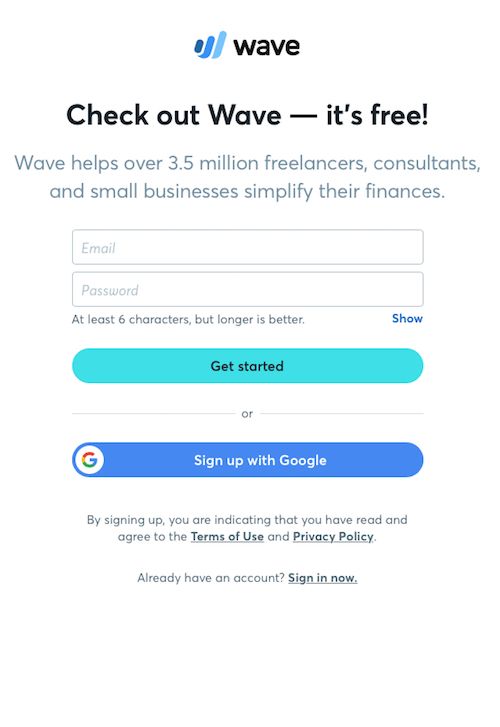
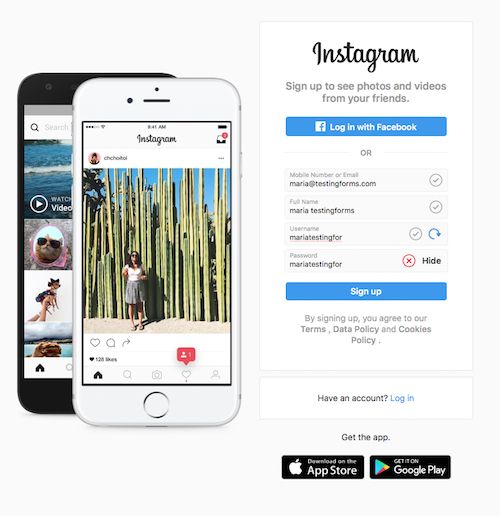
Here is a pretty typical lead generation form. It’s a stack of fields — a pancake form.

This looks like a simple pancake form. Certainly most visitors are getting through it, right?
How could we change this experience? How can we make it
- more personal?
- more mobile friendly?
- better at collecting data about our users’ behaviors?
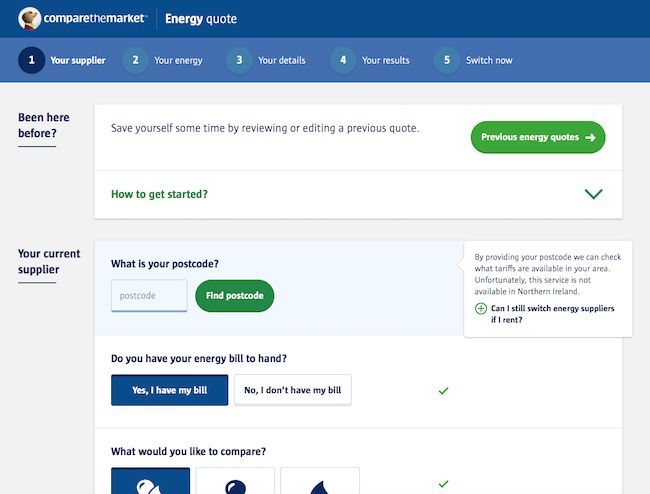
This is the solution we came up with. It’s a multi-step form, or a quiz.
Multi-step or Quiz-style web forms
This is the solution we came up with. It’s a multi-step form.
This version generated 61% more quote requests when we did an A/B test of the quiz.

This mulit-step version of the form asks more questions, yet has a much higher completion rate than the Pancake form.
Why do quiz-style forms often outperform standard web forms?
While we don’t expect this type of approach to work for all websites, it is curious that it works at all. The common belief among digital marketers has been that, if you require more clicks in a process, you give visitors more opportunities to abandon the site.
Clearly, quiz-style forms multiply the number of clicks required. Yet, despite the increased opportunities to jump out, quiz-style forms can significantly improve completion rates.
Heres what we think is going on.
- When you have more room to explain why you need data, reasonable people give it to you.
- When you start off asking about the visitor and their problem, you build trust.
- Once your visitor is a few steps in, they figure they should just go ahead and finish (sunk-cost fallacy).
- Each step fits neatly onto a mobile screen, meaning no scrollling around.
Things to try with Quiz-style Web Forms
Measure visits to each step of a web form.
Send an event to your analytics package at each step of the process. You’ll be able to create detailed funnel reports that tell you where your visitors are getting into trouble.
This data allows you to A/B test different versions of the quiz to find the most effective.
Redesign steps that have high abandonment.
Once you know where the problem steps are, you should consider adding information.
Change the order of a web form’s steps.
We have found that asking for personal information at the end of the process is a good place to start. However, it is sometimes helpful to ask for this up-front.
A/B test the order of the steps on your quiz style form to see what works best.
Remove steps from a web form.
While we have found little correlation between the number of steps and completion rates, some steps will be more relevant to your visitors than others.
A/B test removing steps that provide information only important to you.
Add steps to the web form.
It may seem counterintuitive, but adding steps may actually improve completion rates. This is most often the case if you are adding questions that ask about the visitor’s problem, as opposed to questions that collect data for you.
Add steps after the conversion.
The power of this approach is that you will see the process of collecting information from your visitors as an experience, or a flow. This experience extends beyond the purchase.
The thank you page or receipt page is a great time to ask for more from your visitor. Try adding some of these:
- Ask for feedback
- Ask for social sharing
- Let them schedule their demo or consultation
- Upsell them on accessories
- Invite them to subscribe to regular deliveries
- Invite them to join your loyalty program
- Ask them to create an account
Should you consider quiz-style web forms?
This approach has worked in numerous other A/B tests on a variety of websites.
We think you should add this to your own idea list.
You can also let us A/B test a form on your site.













 These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.
These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.