What is the job of an optimizer? Is it just improving conversion rates? If not, what is the goal of a CRO professional and what are the steps of conversion optimization?
Brian Massey, the Conversion Scientist, shares the steps of conversion optimization. He is the founder of Conversion Sciences, and author of the book “Your Customer Creation Equation”.
If you are new to conversion optimization or if you need to take your website conversion to the next level, Brian’s book is a fantastic foundation. It will help you understand the way an optimizer looks at the world and looks at a website.
What is the Goal of Conversion Optimization or CRO?
Let’s start off by talking about what conversion optimization means to me. I don’t see my job as just improving conversion rates, but getting the most value out of every visitor to your website.
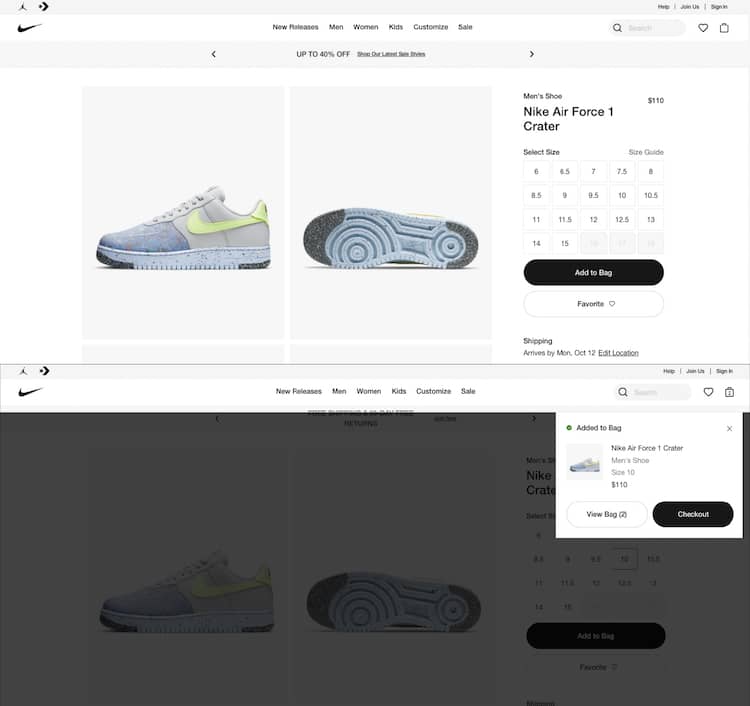
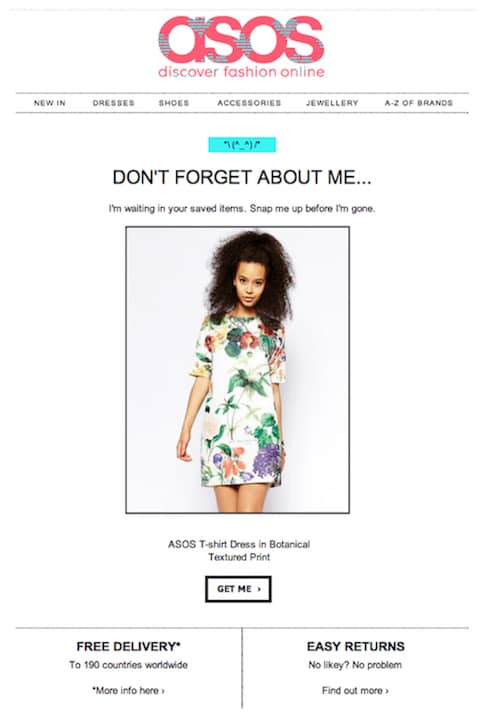
In a lot of situations that might mean a conversion to a sale. But even on an e-commerce site, we might want to connect with visitors who aren’t yet ready to buy, so we try to get them to join an email list. We can get value from them by asking them for their name and email address in exchange for fantastic information, a discount, or something else of value.
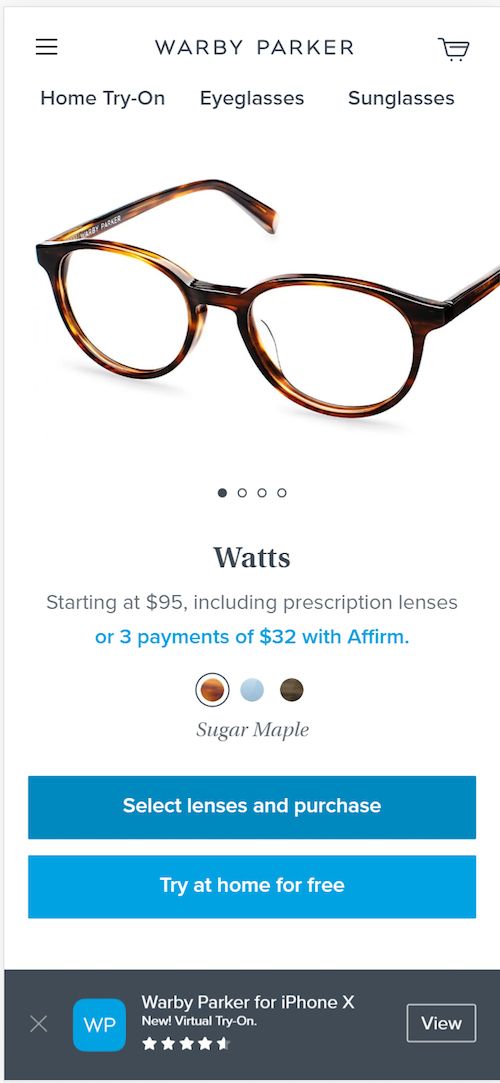
In the mobile world, a conversion may look like a phone call. Click-to-call is a powerful way for prospects to take action when away from their phone.
There are a number of things we can do to get value from our visitors, and for us, everything is on the table.
The reason I want to lead the life of a conversion optimizer is because we do wonderful things for online businesses. This is probably why we’re so well-liked.
Benefits of Being or Having a Conversion Optimizer
First of all, we do increase the revenue from the traffic that you’re getting. The net result of that is that it decreases your acquisition costs, your advertising spend.
If more of those clicks that you’re paying for turn into customers, then you get a positive return on your ad spend.
Having a site with high conversion rates often means people are staying on your site longer. They are buying more often. They are typically visiting more pages. Google understands this and rewards you with higher rankings. If people are staying on your site and not “pogo sticking” back to the search results page, well, your organic ranking will likely go up.
We, of course, increase your growth because we don’t just test what goes on your pages. We can test pricing, we can test bundling, we can test new features — we can test the things that are core to your business.
And we provide the data that makes you smarter at identifying where you should be investing your advertising and marketing dollars.
We’ll know which channels are converting best, which things you’re doing well and which you are not. And you can adjust your marketing spend accordingly.
So, conversion optimizers really are wonderful for a business.
Logically, we might think that a path through our website should look a certain way, but in truth, the visitors want something different.
It’s our job to understand what that desire path is. For instance, in a park like this, people may be avoiding the paved path because it’s concrete which is harder on your knees when you’re running than dirt. It may not just be because it’s the shortest distance.
We want to understand the visitors’ motivations. That is what I spend my days doing. My whole job is to make sure that I’m not using mental shortcuts to make decisions.
The 3 lbs. of gray matter between our ears is just packed full of biases, shortcuts, and stereotypes. These biases, stereotypes and shortcuts, cause us to think we’re doing the right things when we’re making decisions about design, or about our products, or about our pricing.
But in truth, we’re doing it wrong for our users. We take shortcuts. We’re not really connecting with what our users want. This whole method, the steps to conversion optimization, is designed to keep us from relying on our biases to make decisions.
The Importance of the Optimizer
When you’re optimizing, you play a really important role in the design process and in your company. You are the one who is double checking the assumptions that are being made. You are the one making sure that those assumptions are what our visitors and our customers want.
The Benefits of Conversion Optimization
An optimizer has many benefits. They save time. There’s nothing that wastes more time than launching a campaign, spending your marketing budget on that campaign and then not having it work. So, by doing a little extra work on the front end, collecting some data, you can make sure that your campaigns are going to be more successful so you don’t have to start over and relaunch them.
The Value of Data (and its many uses)
Data is a great way to deal with what we call helicopter executives, executives who feel that maybe the team isn’t making the right decisions. They feel that they have to come in and review your creative and your campaigns, making changes to what you’re doing. Of course, their assumptions are based on the same biases that anyone’s are.
If you are able to say, “Well, we have some data that says this is the best thing,” then they’re more likely to think, “OK, this makes sense. Go ahead.”
You’ve just removed one cook from the kitchen.
Oftentimes you’ll get creative from your agency and think, “Is this really effective creative?” Your agency may present you with options and ask you to choose. As an marketer, your answer should always be “I don’t know, go collect some data to find out which one of these ideas is most likely to be the best choice”. This should be the job of your agency’s experimenter. This is a powerful way to manage teams effectively.
Steps to Conversion Optimization: Gathering Good Competitor Ideas
We like to take ideas from our competitors and from other websites that we like, but we often steal bad ideas. Just because our competitors are using them doesn’t mean they’re working.
An optimizer wants to take ideas and test them before stealing them. At Conversion Sciences, we say, “Steal like a scientist.”
Digital Marketing Careers Require Experimentation
If I haven’t made the point abundantly clear, people with the skills of an optimizer are very valuable. And right now these skills are hard to find and expensive. In a few years, these skills are going to be absolutely required. So, if you don’t have these skills, you’re not going to be able to work in premiere digital marketing roles, in digital product management, or run a business that requires the web to succeed.
Experimenters Can Take More Chances
As a conversion optimizer, you can take more chances because you know how to create experiments that allow you to be more creative.
Experimenters take these really creative ideas that would otherwise sound risky, find a way to collect some data, and then understand whether or not that idea is actually going to improve things. You also avoid implementing a bad idea. We call this a “design insurance”.
You don’t have to always play it safe with your campaigns. You can come up with crazy ideas and experiment before you actually launch and take all of the risk.

Being able to take more risks, a CRO expert can get more leads, more sales, and lower acquisition costs.
And, of course, you get more leads, you get more sales, you lower your acquisition costs, you grow your business.
That’s what most people want from their conversion optimizer. But conversion optimizers are so much more valuable.
My day deals almost exclusively with ideas. Ideas for how to improve a website, ideas for how to improve a customer’s journey, ideas for what kind of content we should be putting on the page, ideas for how we should discount, ideas for how we should lay out a page. Ideas for what we should be doing and advertising. For almost anything that’s going to be seen or experienced by the user, there are ideas for improving it.
How to Find the Right Ideas: good reasons to kill ideas
I’m going to walk you through the process of figuring out which ideas are the right ideas.
When we first start with a client, we go through their website and perform an analysis. This includes an analysis of their existing data. We come up with a very long list of what looks like really good ideas for improving the conversion rate.
Our job is to kill some of those ideas and get them off the list so that we can move on to the ones that are good ideas. In fact, the scientific method that I use on a daily basis is designed around this.
The job of an experimenter is to come up with ideas and then find out why that idea is wrong. When you test a hypothesis, you are actually testing against the null hypothesis trying to prove that idea won’t improve things. If you can’t, despite trying everything, then you’ve got a winner.
So, what are the good reasons to kill ideas? We evaluate ideas based on these criteria. Is there a reason that we should keep this idea on the list?
Reasons to Kill an Idea
1. That’s a lot of work
Some ideas require too much work to test and implement. We might say the website needs to be redesigned. That’s very risky because it changes everything. And so we’ll often just pull that idea out right away.
Ironically, this is the way most website redesign is done. 90% of the market is still redesigning websites this way.
They start by hiring a creative agency or bringing in a creative team. That team does a little research at the beginning of the process, and then they make all sorts of design changes based on that research. Then, they push it all out and hope that they made the right choices.
That’s very risky, and so full-scale redesigns don’t stay on our list very long.
2. It’s too small of an idea
Some ideas just aren’t that impactful. For instance, if we had an idea to change something in the footer of a page, we can tell from our heatmap reports that few visitors are seeing the footer area. We would say that’s too small of an idea. It doesn’t have enough of an impact and we’ll drop it from the list.
Likewise, changing the color of a button or changing the font of our headings are low-impact changes. We tend to just get rid of these ideas.
3. No one is seeing it
There are pages on your site that are important to the customer’s journey, but not a lot of visitors are visiting it.
For example, sometimes FAQ pages can be really important to our visitor’s journey. If we had a hypothesis that said we’re going to change the order of FAQ questions, but we looked in analytics and saw that few visitors were actually visiting the FAQ page, we would say it’s probably not a good thing to test.
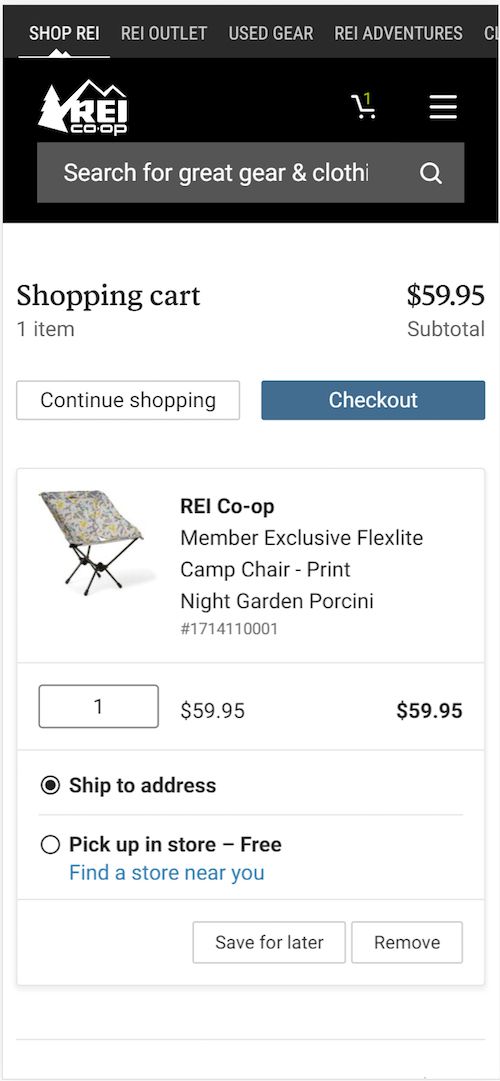
On the other hand, few people are seeing the checkout process on an ecommerce website, but those visitors are in the process of buying. In this case, we want to keep checkout ideas at the top of our list.
4. I don’t have any data on it
For each idea on my list, I have to ask myself, “Can I find some data on this idea.” This is the question we ask ourselves over and over and over. If I can’t find data on an idea, or I can’t generate data on that idea, then it’s not a testable idea.
A good example might be things on a website that encourage people to visit a physical store. There are technologies to track this cross-channel behavior, but it’s very expensive technology. Even if we have really good ideas about how to drive more people to the brick and mortar store, we really don’t have a way of collecting success data related to that idea. So, that would be something that we would eliminate because we don’t have the data.
Steps of Conversion Optimization: Gather Existing Data
Let’s talk about sources of data. Once we’ve gone through our list, we’ve got things on it which we think are good ideas. We think they are easy to implement or can be implemented in a reasonable amount of time. We think people are visiting those pages, and we think we can find some data on them.
One of the first places I like to look when I’m building a landing page are the client’s paid search ads.
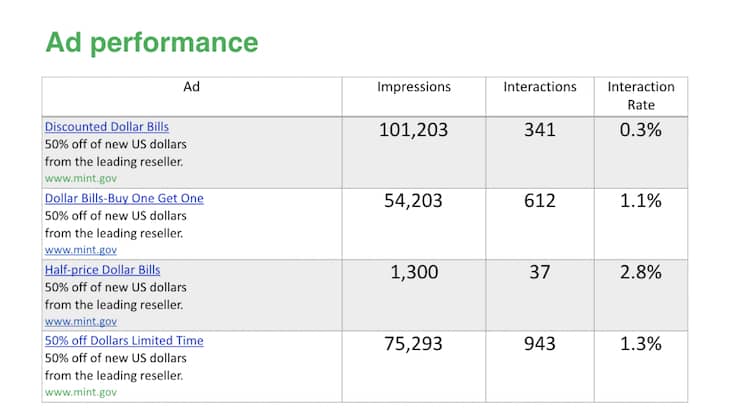
Using this made-up example for the U.S. Mint — that’s the part of the US government that prints money — let’s pretend that they’re offering 50% off dollar bills.
Now, you might think this is a crazy offer, better than anything you have. But the truth is that we all have an amazing offer: a great product or service that’s priced right. It saves time. It saves money. It solves a problem. Yet, you still have trouble converting people. Well, don’t be too discouraged, because the U.S. Mint would have trouble giving a dollar bill away for 50 cents.
Go to your paid search team or your advertising team and ask them for a spreadsheet with the last six months or a year’s history of ads.
- How many impressions they generated
- How many interactions they generated
- How many conversions they generated
Go through the data and look for those ads that had a lot of impressions or more importantly, had a lot of impressions AND conversions.
If we look at the third one in our example above, we see it has an interaction rate of 2.8%. That seems like the highest rate, but it was only 37 interactions. This sample size is a little bit too small for us to have confidence in. I’m more interested in those that have 612 or 943 conversions.
It seems that “50% off dollars for a limited time” has a better conversion rate than “Dollar Bills: Buy one, get one.” When I write copy for my landing page, I’m going to favor language that includes “50% off”.
I would not be as excited about “Discounted Dollar Bills” because it had a 0.3% conversion rate and a high enough number of interactions that we can believe that this data is probably accurate.
You see how I can use our ads to understand which words, which headlines, I should be using in my landing pages and in my copy. It’s on my list.
Social media Ad Performance and Conversion Data
We can do this with social media as well. For instance, if we want to put a video on the landing page or video on our homepage, video ads can help us understand what people are interested in.
Use a tool like Ahrefs or SEMrush to look at our competitors’ ads. Find out what words they’re using and if they have a lot of keywords that they’re using.
Previous Email Campaigns Data
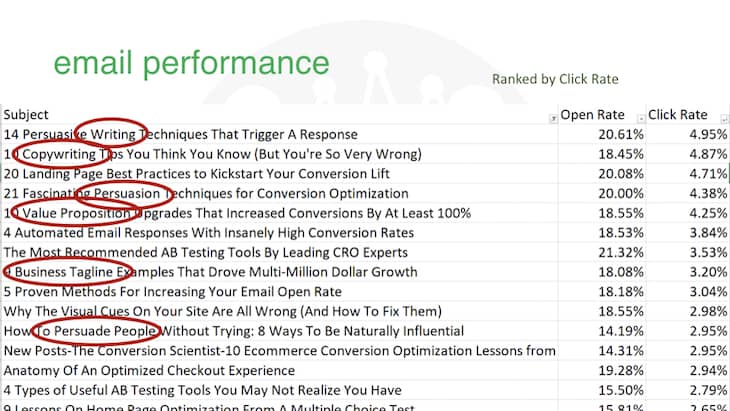
Email campaigns are another great source of data. I looked at the subject lines for emails that Conversion Sciences sends. We send emails for new blog posts all the time. I wanted to know which subjects — which titles of our blog posts — were getting the most clicks. I took six months of data and I ranked it based on their click through rate.
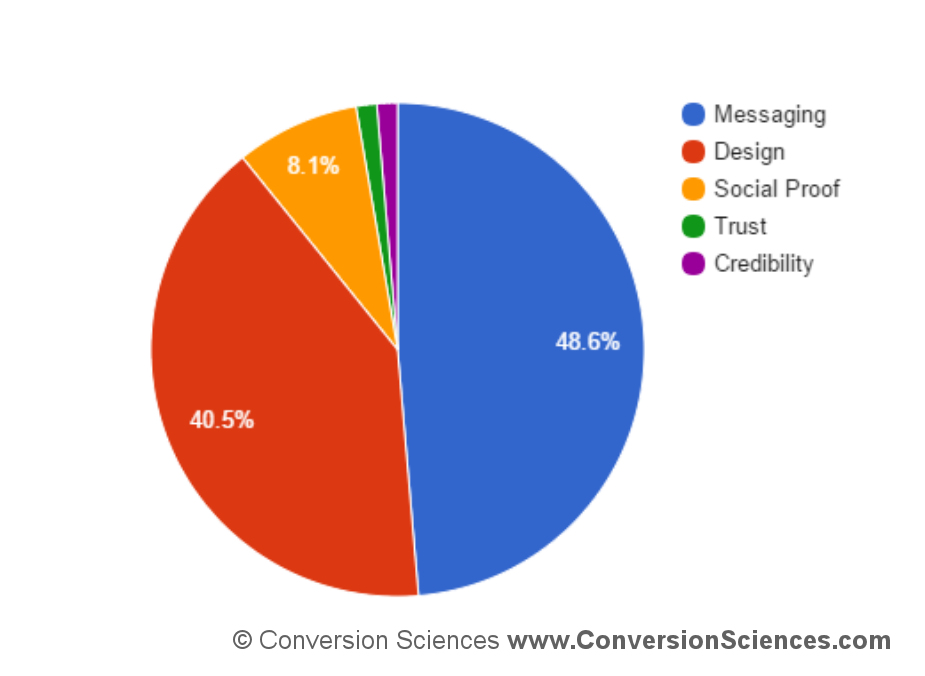
Looking at the top ten, we see “writing”, “copywriting”, “persuasion”, “value proposition”, “persuade people”, and “business taglines”. My audience is interested in the words that influence conversions.
I was a little surprised, but we were able to use this data to produce a free copywriting report on how to write copy for conversion writing, and this converts very well for us.

Download these 21 quick and easy CRO copywriting hacks.
In this case, the data really did point us in the right direction. The data created a hypothesis, an idea, and then gave us the data that said you should launch this. Then we used the conversion data, the number of leads that we’re generating on our website, as the final proof that this was a good idea.
Steps of Conversion Optimization: User Testing
Another step in conversion optimization is user testing. Everybody thinks that a conversion optimizer spends most of their time split testing. This is the best data we can generate, the best tools that we can use. But in truth, I want to gather data faster and doesn’t require me to use precious visitor traffic.
We only want the most important and best ideas to go to AB testing while using user testing to figure out which of my creative ideas is best.
Our user testing includes things like a 5-second study. A 5-second study works great when I have three or four different headlines and three or four different images that I want to consider for a landing page.
We’ll use a service like UsabilityHub or Helio and we’ll ask for 25 people to come and look at each of our mockups. The 5-second test works like this: test subjects get to see the mockup for five seconds and then it disappears.
But five seconds in the human brain is quite a long time. After the five seconds is up, we’ll ask questions like,
- Does this business seem credible?
- What do you think this business does?
- Do you know what we were asking you to do?
- Where would you click if you were going to take action?
- Can you remember any of the bullets or any specific information on the page?
We can score these twenty five people in each of these areas. The image and headline combination that scored the best tells us that it’s probably the best idea.
We now have some data from real world people that is telling us which idea to take to an AB test. There might be a couple of these that score well. So, we want to take the two best ideas to an AB test, but it also means we don’t have to test the others and waste traffic on those.
There are a number of tests that you can use for user testing. Usability hub or Helio, offer a question test where the visitor gets to look at the page as long as they want and answer questions.
A first click test measures how quickly someone can find where they’re supposed to click based on the prompt that you give them. How many of them get it right in test layout or how clear the call to action is on your page.
User testing tools like UserZoom or UserTesting.com allow us to set up a scenario and ask the visitor, for instance, to go through and purchase on a website. We watch them as they try to complete the task. We see where they get confused, where they get tripped up. They’re talking out loud as they’re going through it.
You’re going to see issues in these user tests that you wouldn’t catch otherwise. It can be very enlightening. We can really learn quite a bit from that user testing videos.
More Data Sources: User Intelligence Tools & Reports
Another step of conversion optimization is to look through user intelligence reports. User intelligence is different from user testing.
User testing uses strangers and pretenders. These are people who aren’t actually trying to solve a problem, but we’re using them as a focus group to play with our creative and see how effective it is at communicating with human beings.
User intelligence tools are actually watching your visitors as they interact with your website.
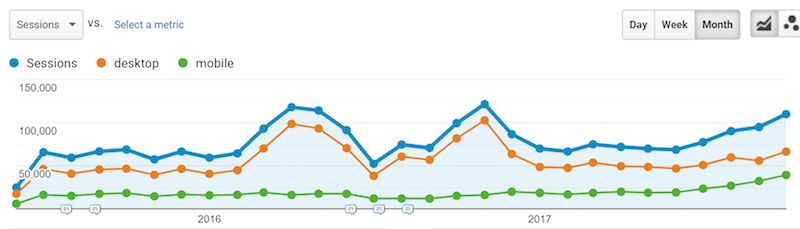
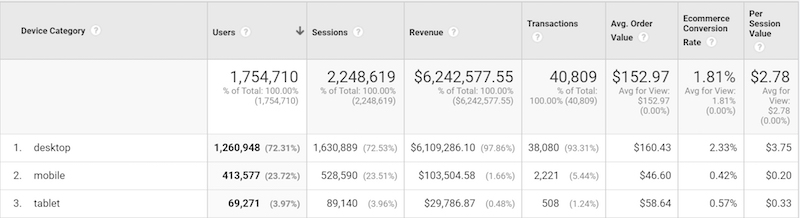
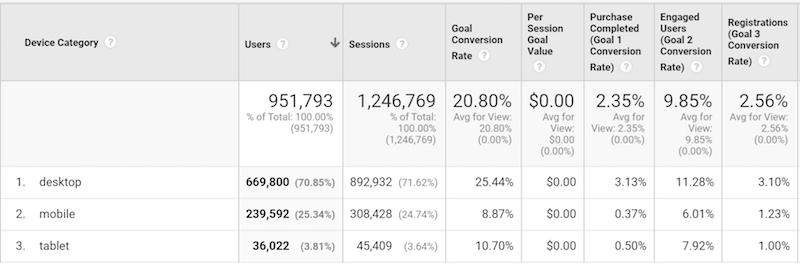
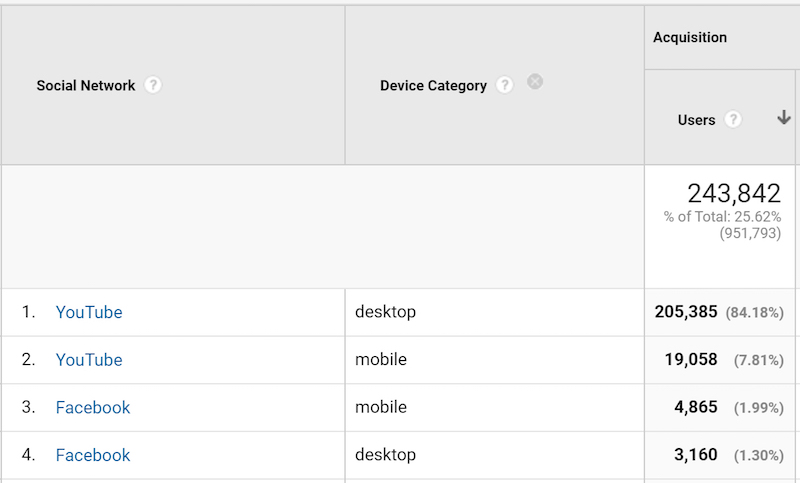
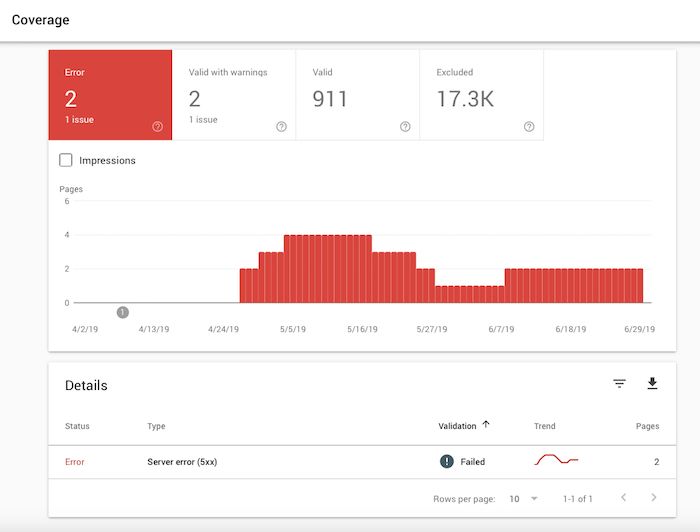
Analytics has the most obvious user intelligence data. Google Analytics is a great behavioral database. It’s all the people who are coming to your website to try to solve a problem. It shows you where they landed, what channel brought them, what pages they visited, how long they were there, where they left, if they bought, how many of them bought, what their computer setup was, what browser they’re on — all of this information is in Google Analytics.
It’s a great database for asking questions. I probably spend at least 10 to 20 percent of every day in analytics, and if I’m working on an analysis, I’ll spend the entire day in analytics, it’s such a rich source of data.
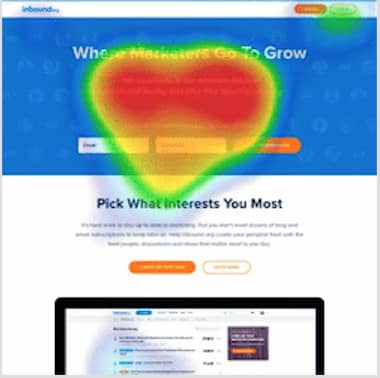
The other thing we use is what are called heatmap reports. They tell us how far the visitors are scrolling when they visit a page, where their mouse is moving on a page, and where they’re clicking. These are great tools for answering specific questions about a page.
You don’t have to be a Ph.D. in science to understand them. If you can read a weather radar map, you can read a heat map.
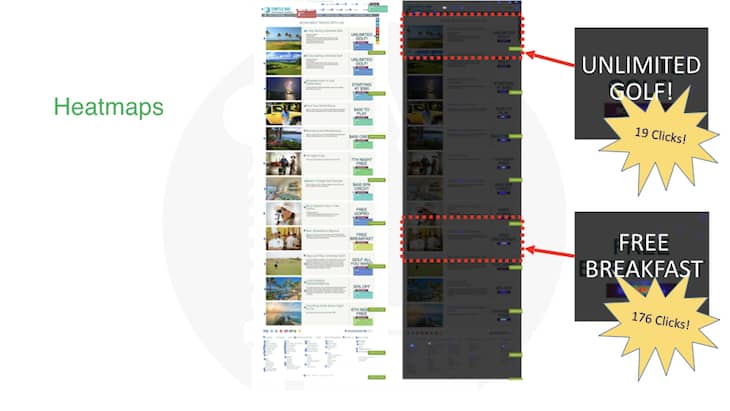
Here is an example.
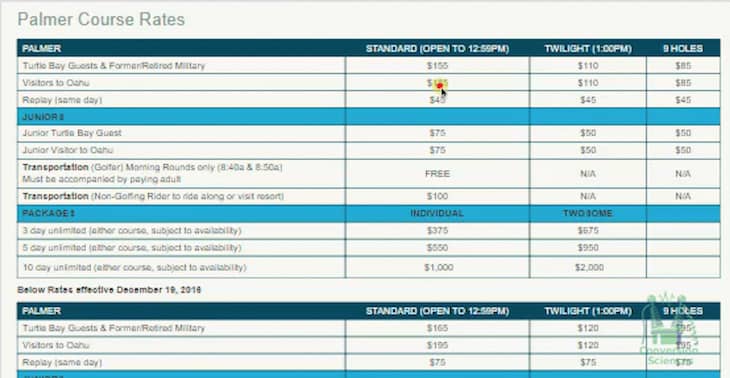
This is a resort in Hawaii, a golf resort. They assumed that since it’s a golf resort, people who are considering booking a room are going to be interested in golf.
On this page, which lists all their specials, they listed the golf specials at the top. When we went in and looked at where people were clicking on this page, we found out that “Free Breakfast” was most clicked item, even though free breakfast is down near the bottom of the page.
People don’t behave the way you think. What is the cost of breakfast? At this resort, it might be 40 or 50 bucks. If you’re going to save a couple of hundred dollars on golf, it would seem to be a better value, right? Not according to the visitors.
These are the sorts of insights that conversion optimizers love to find.
I also spend time watching session recordings. With session recordings you get to watch visitors as they’re working through your site. You see where their mouse is moving and what they’re clicking on. It takes a while, but you find things that you wouldn’t otherwise discover.
If you watch a bunch of these, you begin to understand what’s bothering your visitors. If I’ve got a specific idea that I’m trying to remove from the list, I’ll spend some time watching session recordings.
A more advanced conversion optimization strategy is running an eye tracking study. Now, this doesn’t work directly with your website, but you can bring people from your website if they’re willing to take a look. And it’s just amazing that this technology exists because eye-tracking studies used to be so hard.
Submit a mockup to a company called Tobii, and they’ll bring 25, 50, 100 people to look at it. They’ll record what the visitors see on the page using laptop cameras. Laptop cameras have such high resolution that we can tell where people’s eyes are looking on the screen.
We can see what people linger on, what ideas they like, what offers they like, and where there are images that stop them on the page. This information is really valuable if you’re trying to critique your page layout.
Gamification: AB Testing
The last thing that I spend time on is AB testing. Because if we’re going to take something to an AB test, as it’s the best data we can collect, we only want to take the best ideas. And it takes quite a bit of work to get AB test results.
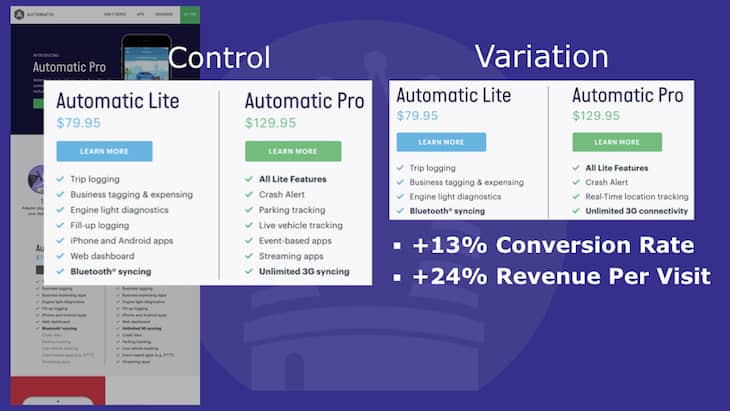
Here is an example of one that we did. We worked with a company called Automatic and they had a plug that plugs into your car and connects your phone to your car’s computer. They came out with this new Pro version, but everybody was buying the Lite version.
Why wouldn’t people buy the Pro version? Sure, it’s more expensive, but it’s so much better. Maybe we’re not communicating how much better it is effectively.
We did a “Thank you” page popup survey asking, “What made you choose Lite instead of Pro?” We found out that people didn’t understand the value of the Pro features.
We created a version of the product page was simpler. It was a shorter list of features, and we only highlighted the things that were most different. This is something you should consider any time you’re offering multiple plans or products on a pricing page.
We designed an AB test. One half of the visitors saw the original page, which we call the Control. The other half saw our variation. The result was a 13% increase in conversion rate for our variation. We also saw an increase in revenue per visit because more people were buying the Pro version.
This achieved exactly what we wanted. The data we collected during the AB test was very reliable, because these tests are designed to eliminate as much randomness as possible.
What are the Steps of Conversion Optimization Summary
If you are going to be a successful digital marketer, you are going to be an experimenter. Your ability to use the tools and data of the trade will determine your future in a data-driven marketing economy.