Why your Mobile Visitors Don’t Buy from Your Ecommerce Site
Would you like to know why your mobile visitors don’t buy from your ecommerce site? Brian Massey, the Conversion Scientist®, unveils the mystery – and tells you what to do about it.
If you are like most ecommerce sites, you’re getting more mobile visitors, but the conversion rates are significantly lower than your desktop and tablet visitors – a lot lower.
Find out how to reverse this trend, increase your sales, and learn to love the small screen.
Understand your mobile ecommerce website visitors
Let’s take stock of your mobile visitors. What are they really like? This will require some analytics work. Even if you aren’t yet comfortable with analytics, get a Google Analytics login and follow along.
Are tablet visitors mobile or non-mobile?
Tablet visitors are generally happy with a desktop-like experience because they have large screens. However, tablet visitors are often in a “lean back” context, browsing for entertainment rather than to accomplish a goal. If your tablet visitors have conversion rates and average order values similar to your desktop visitors, you can regard them as, what I call, “non-mobile” or “big screen” visitors.
Look at your mobile visitors and non-mobile (desktop plus tablet) visitors separately.
Why your mobile visitors don’t buy from your ecommerce site: Questions to ask
To fully understand why your mobile visitors don’t buy from your ecommerce site, answer each of the following questions. There are no right or wrong answers.
1. Is your mobile traffic growing?
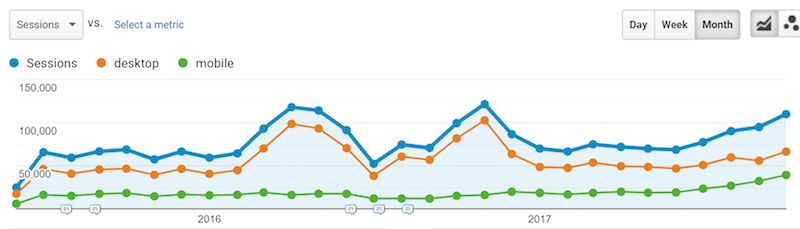
Look at the total number of visits (or sessions) for mobile and all visitors over time. Then look at the last month. Google Analytics has a report (Audience -> Mobile -> Overview) that will show you the percentage of these visitors to your site.

Figure 1: The Mobile Overview report shows mobile traffic (green line) is clearly trending up as a percentage of all traffic (blue line).
Has the percentage of mobile visitors changed over time? Is this percentage bigger or smaller in more recent months?
2. Does your mobile traffic convert lower than your desktop traffic?
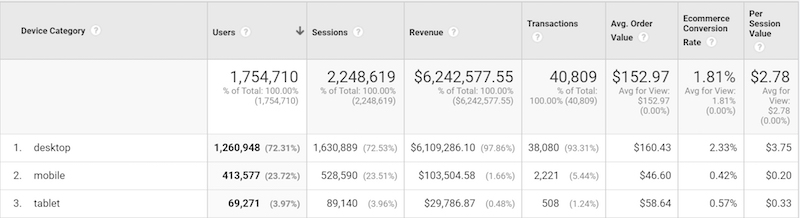
How much do you make from each mobile visitor? Look at the revenue per visit or session value for mobile visitors and compare this to non-mobile visitors. You’ll find this by clicking the Ecommerce tab in the Mobile Overview report.
If your mobile visitors are converting less or spending less per transaction, you will see it in these metrics.

Figure 2: In this example, the average order value for mobile visitors is only $0.20 compared to $3.75 for desktop visitors.
You may want to analyze a longer period of time if you have seasonality in your ecommerce business.
3. Do your mobile visitors convert in other ways?
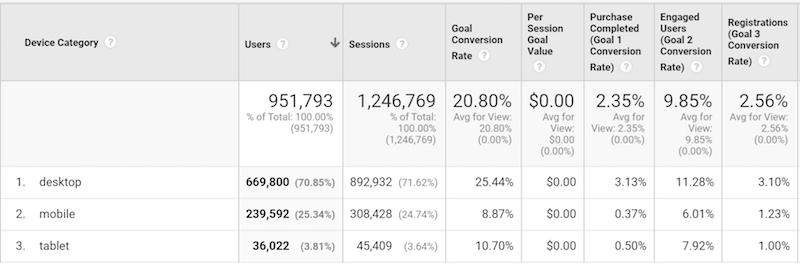
Look at non-ecommerce conversions, including email, subscriptions, registrations, phone calls, and social messenger permissions. Compare these conversion rates to your big-screen or desktop conversion rates.

Figure 3: Looking at Goal Set 1, we see that mobile visitors have a lower Registration rate (last column) than desktop visitors.
4. Do your mobile visitors buy as much their desktop counterpart on the first transaction?
Look at your average transaction size, or average order value. Is it larger or smaller for mobile visitors? In Figure 2, we can see that the average order value for this online store is considerably smaller for mobile visitors ($46.60) than for desktop visitors ($160.43).
5. What channels make up your mobile traffic?
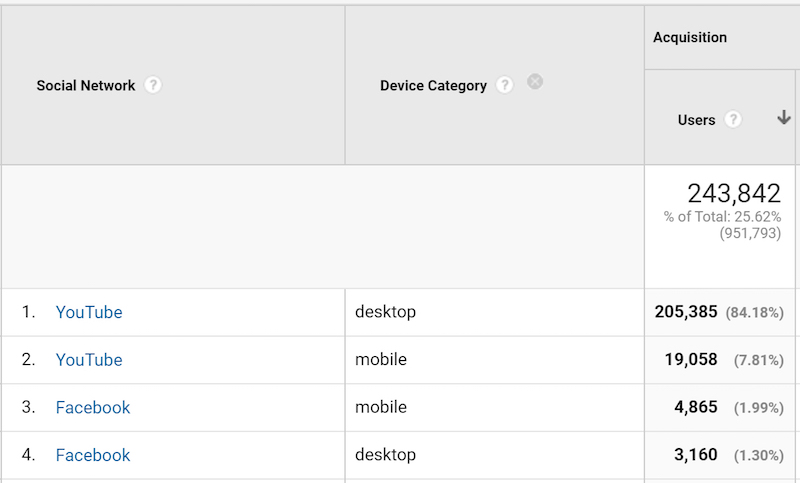
Do you have more mobile customers coming from email and social media?

Figure 4: While more visitors from YouTube are coming on desktop, the opposite is true for Facebook visitors.
6. What is your ecommerce cart abandonment rate?
This is the number of visitors who add to cart, but don’t check out.
CAR = Transactions / Sessions with Add to Cart
Related Reading: Mobile Call-to-Action Buttons: Best Guidelines for Placement, Copy, and Design
7. What is your mobile checkout abandonment rate?
This is the number of visitors who start to check out, but don’t complete the process.
COAR = Transactions / Sessions with clicks on Checkout
Answering these questions will help you determine the particular behavior of your small-screen visitors. When you are campaigning for resources, you need to be able to tell the story of your mobile visitors.
In the example above, we see that mobile visitors have much higher Cart Abandonment (75.66%) and Check-Out Abandonment (68.88%) rates than desktop visitors (52.43% and 37.62% respectively).
This is an indication that this mobile checkout process may have some issues.
The reasons your mobile visitors aren’t buying from your ecommerce site
It costs more to buy on a small-screen mobile device because it takes longer and it extracts a psychological price. There are three major reasons your conversion rate is lower for smartphone users.
- Your mobile visitors are coming with a lower level of urgency. They are standing in line, waiting for a table, or checking out of a group conversation.
- Your responsive website template assumes a mobile site is just a small desktop site. It’s just too hard to checkout.
- Your website is too slow. Mobile visitors have to wait much longer for a slow site because their connections have lower bandwidth.
Conversion Rate Optimization Tips: Mobile visitors aren’t here to buy. Don’t fight it
Mobile users are likely to have a “lean back” attitude compared with your big-screen visitors. For a portion of your visitors, their shopping experience is less urgent, driven more by opportunity than by purpose.
Mobile visits are more often sourced by interruptions than by intent-driven search advertising. They are clicking through, based on a recommendation on Instagram, clicking on your Facebook ad, or coming from your abandoned cart email. In these cases, they are responding to an interruption. They may have a need for your product, but they weren’t shopping intentionally. They were interrupted.
Visitors coming from a search engine are intentional. They are signaling that they are actively trying to solve a problem.
Your mobile traffic is more likely to come from interrupt-driven sources: email and social media websites. Accept this, and move on.
“If you are investing more in the cheap clicks of social media, you are going to attract more “lean back” mobile visitors.”
Start a conversation instead
If you have a large percentage of mobile visitors coming from interrupt-driven campaigns and they are not converting, don’t focus on the sale. Focus on getting an email address or permission to communicate via a social messaging app, like Facebook Messenger.
What call to action would a mobile visitor respond to?
Content: Offer sizing guides, buyers guides, style guides, installation, and how-to videos in exchange for an email address.
Save my work: Offer to store the items they’ve added to their cart in exchange for an email. We call this a “screen hopper”. They may be more willing to buy later when they are checking emails on their computer at work. Offer to send them a link to their wish list via Facebook Messenger. Just know that their return visit will probably be on their smartphone.
Join our community: Offer to make your more passionate mobile visitors a part of an exclusive community.
Discounts. Offer a future discount in exchange for their email address or permission to send them a message.
Don’t redo the whole site. Land mobile visitors on specially designed pages in your online store.
Focus on getting the second visit.
It’s hard to complete forms on a smartphone
Forms are frustrating. They take the joy out of the purchase. No one likes entering their address once, let alone twice. And we tend to make more mistakes on a mobile keyboard. It’s not hard to track form errors in analytics. If you do, you will likely find more errors from mobile visitors.
The reason mobile is harder is the input method: 2 thumbs vs. 10 fingers for a keyboard. And on-screen keyboards aren’t tactile. There’s no feedback. Mistakes happen more often, extracting a psychological price.
Your clue that you have a user-experience problem is a high checkout abandonment rate (see above). If so, you should help your mobile visitors out.
Watch some screen captures
The recommendations I give here may or may not be affecting your visitors. Before you begin making changes to your site based on my rantings, find out which issues are affecting you.
The best way to do this is by watching screen recordings. I KNOW IT’S BORING. But it will take you less time to watch 100 of your visitors interact with your checkout than to make all of my recommended changes.
Screen recordings are pretty easy to get these days. Look at tools such as CrazyEgg, Sessioncam, Mouseflow, and Hotjar.
I recommend watching 50 to 100 visits that include a checkout or an abandonment. The best tools will let you search for these particular recordings. As you watch, tally the number of visitors who struggle, and notice which fields trip them. Star the visits that result in an abandonment. You’ll want to play these for your development team later.
Reduce the form fields
It may seem obvious that you need a credit card billing address, expiration date and CVV number. But, do you really?
Can you get this information from PayPal, Apple Pay, Visa Checkout, or some other service?
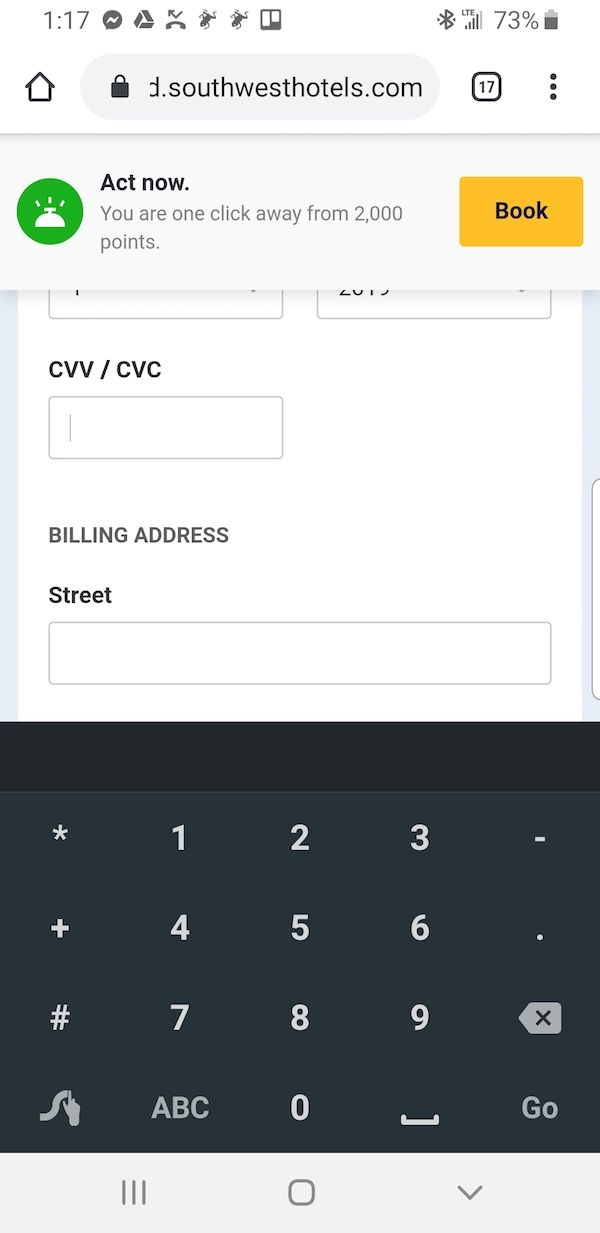
Use the right mobile keyboards
There is no good reason to make me enter sixteen numbers using a QWERTY keyboard. The number targets are tiny. Give me the numeric keypad.
The same goes for entering a phone number, CVV, expiration date, PIN, and US postal codes. Use the numeric keypad please.
If you want my email address, please use the email keyboard. It doesn’t require me to do anything special to enter “@”, “.” or “.com”.
Eliminate the endless drop-downs
How many countries are there in the world? If you are choosing your country on a mobile device, you know there is a lot, about two minutes worth of scrolling through a dropdown. I’m from the United States. I have to scroll to the bottom of a long list of countries to find “United States”.
If you don’t ship to Mars and Venus, they shouldn’t be on the list.
Your mobile visitors know the abbreviation for their country. Let them enter “USA” or “Canada” or “UK”.
Also, I’m from Texas, which means I scroll through 40 states. I hate your state dropdown, but not as much as those poor souls from Wyoming.
Avoid fancy fields on mobile forms
There’s been a trend toward auto-formatting fields. Phone numbers magically get parentheses around the city code. Dashes magically appear.
Fancy fields fail too often on mobile devices. If you have the resources to continuously QA all of the new browsers on all of the new devices coming out, you’re probably okay.
Cover the exits
Use exit-triggered, or exit-intent popups to make a final pitch to your mobile visitors. These popups appear when your mobile visitor tries to leave the site. This is a great place to offer to continue the conversation, save the cart, or provide a discount.
Use trust and proof in your mobile ecommerce checkout
You can’t make mobile visitors wait
I often hear that web visitors have the attention span of a goldfish. Mobile visitors could have the patience of a redwood tree and still abandon your page because it doesn’t appear to load.
Your mobile site is slow. This is because no one has a 4G connection to the internet, even if they’re standing right under the cell tower. Have you tested your website with the WiFi turned off? Probably not.
Your mobile site must be snappy. Google considers a mobile page speed slow if it takes more than 2.5 seconds to load over a 4G connection. There is nothing more painful than having to wait for the information needed right there and then when on a smartphone. Even a goldfish won’t hang around if you’re not responding quickly.
Barriers to Sales in Mobile Ecommerce Websites: Someone else designed my shopping cart
You will run into some barriers in optimizing your mobile checkout.
We’ve all been told to think “out of the box.” But “out of the box” shopping carts do not let us customize for our mobile visitors.
Third party services such as Shopify and BigCommerce do their best to give you a strong starting point. But you’ll need resources to customize their default experience for mobile.
Integration with third-party payment options requires work. Services like PayPal and Stripe need to balance security with integration that looks seamless. This is just the first step toward mobile-optimized checkouts.
Your mobile website isn’t a mini desktop site
Google successfully convinced most online businesses to go to a responsive web template with its Mobilegeddon threat. As I said in “Is Google Using Mobilegeddon to Lead You Astray?”, a responsive desktop website only gets you part of the way there.
- Mobile visitors want more than a mini-me of your desktop site. They want:
- Smaller forms.
- Faster load times. Have you tried using your mobile site outside of your corporate WiFi network?
- Thumb-driven content. Sliders and carousels work on mobile.
- Custom keyboards for numbers, email addresses and text.
- Location-based content, like maps.
Mobile visitors want something fundamentally different. Give it to them. Expect to make changes to the way your responsive template works. After a period of testing, your mobile site will evolve away from your big-screen site. That’s as it should be, and it’s the only way to get your mobile site converting as high as your desktop site.
Related Reading:
- 4 Mobile AB Testing Ideas that Worked for Our Clients
- How to Avoid Mobile-Friendly Redesign Disasters
- Mobile Best Practices can be Huge Mistakes


















I don’t believe you can do exit intent popups on mobile, just timed popups. There is no mouse tracking to trigger the popup like on desktop.
Actually, you can do exit-intent messages on smartphones. Just as your desktop browser will post a message if you leave a page with unfinished work, the same can be done on mobile devices. It’s triggered when you click the back button or close a tab. Maybe we should call them simply “exit” overlays since the user has gone past intent.