How a B2B eCommerce company used a stepwise strategy for their website redesign and got 250% more leads before they were done.
We recently began the split-testing process for a B2B eCommerce company. This is only remarkable because we signed this deal over a year ago. What happened to delay testing so long?
A website redesign.
The four-month redesign turned into a six month redesign and then into a 14-month redesign. This is not unusual in our experience. The new design has launched and, after all this time, the conversion rate and revenue per visit remained about the same.
We see this as good news. Too often, redesigns actually decrease site performance for a period after launch. There are storied website redesign disasters, such as FinishLine and Marks&Spencer.
Nonetheless, the conversion optimization testing was delayed. They can never recover the revenue or the lost testing time. Let’s see then how this website redesign got 250% more leads before it was finished. Step by step.
How to Make More Money During Your Website Redesign
Conversion Scientists look at websites quite differently. You may see a valuable online revenue engine. We see a laboratory for growing sales in petri dishes, and then scaling that to business-changing proportions.
When Wasp Barcode came to us, our vision fell on the ears of a brave and daring team. The approach allowed them to grow the number of live demos by more than 200% in just a few months.
We started with our Conversion Catalyst, a six-month process designed to grow revenue quickly and permanently. We started by getting Wasp setup for website optimization. This included setting up the digital lab, a set of tools that includes analytics, click-tracking, session recording and split testing.
Then, we went to work in a very unusual way.
Wasp Barcode sells inventory and asset tracking solutions. Their most profitable offering is a complete inventory- or asset-management system that may include software, scanners, and labelers for the things businesses need to track. The most effective way to help their prospects choose the right system is with a live demo. During this demo, a sales person will walk the visitor through their software and answer any questions they have.
Our main goal was to increase the number of visitors filling out a form to request a live demo.
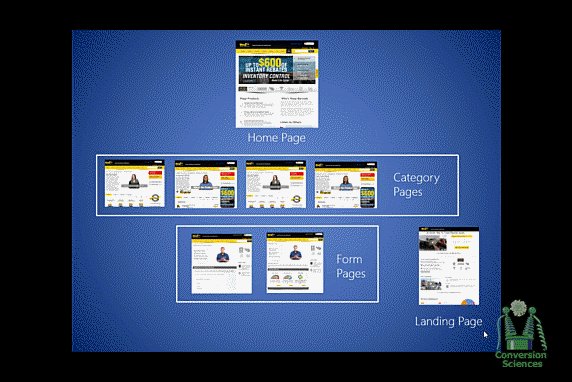
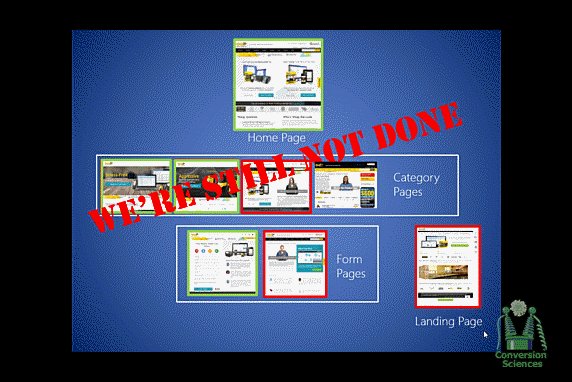
We did a stepwise redesign, in which all of the assumptions about the new design were tested to ensure that they had a positive or at least neutral impact on demos. Our approach was this:
Step One: Test Things that Can Be Used in the Website Redesign
Our first step was to find the calls to action that would move more visitors to request a demo. This was a series of tests to find out what language should be placed on buttons. For example, we learned that language offering “Free Live Demo” or “Free Consultation” generated more clicks to the demo landing page and more completed demos.
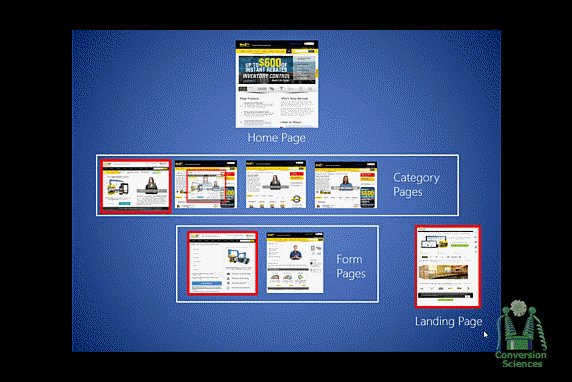
Step Two: Test the New Page Design on a Portion of the Site
Their design team integrated what we learned into a redesign for one of the site’s product category pages. We tested this new design against the existing category page, the control.
Our tests showed that the new design did a great job of getting more visitors to the Demo Request page. By driving more visitors to this page, we had more resources to test lower in the funnel.
Step Three: Optimize the Demo Landing Page
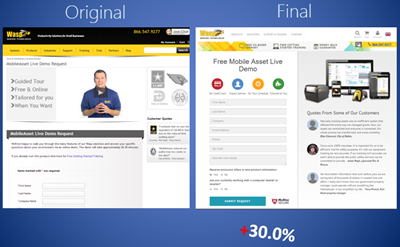
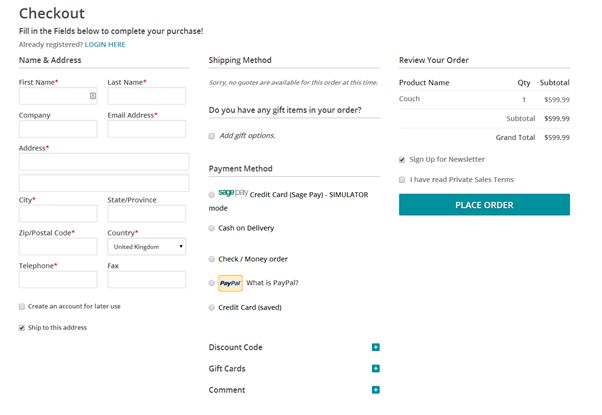
We then went to work on the Demo Request Page, a page on which the prospect can complete a form requesting a Live Demo.
Our tests here revealed that removing video and adding a product shot increased form completions significantly.
The redesign was just getting started, and we had already begun generating significantly more demo requests for the business.
Step Four: Move to Another Section of the Site and Repeat
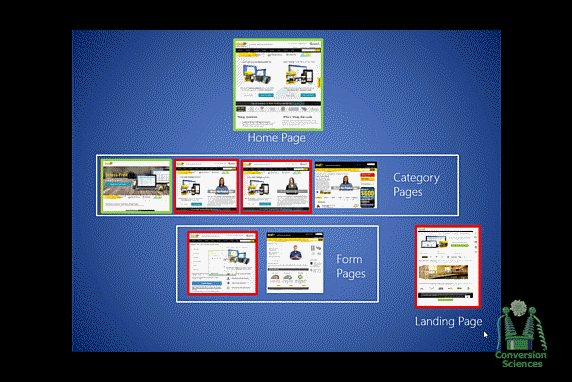
The Wasp design team designed another category page for the next section of the site. They integrated elements that visitors were clicking on frequently, such as feature lists.
While the visitors in this section of the site behaved somewhat differently, we saw a positive lift in visits to the Demo Request page. This page was optimized, and delivered more demo requests to the sales team.
The Wasp design team then took what we had learned and redesigned the home page. This drove a significant increase in visits to the high-converting Demo Request page.
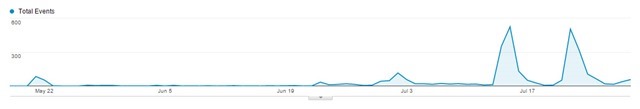
250% Increase in Demos over Six Months
Most website redesigns would still be sitting on a staging server. Wasp has enjoyed significant increases in demos during their first six months. Together, we rolled their redesign out step by step, testing along the way to ensure each change had a positive or neutral impact.
Breaking the Rules of Website Redesign
Designers and UX people may be rolling their eyes. It is an old truism that a visitor should have a consistent experience across a site, or they will feel lost.
During our stepwise rollout, we violated this rule. But when we have completed the process, providing this consistent experience, we can expect another increase in demos.
This approach also allowed us to change the design for different sections of the site. Those visitors looking for Inventory Management solutions are fundamentally different from those looking at Asset Management tools. One design would not have worked well for both.
Not everything we tried increased the conversion rate, and the Wasp team made adjustments accordingly.
Let Us Guide Your Site Redesign
Your website redesign doesn’t need to be an “all in” gamble. Find out if your website would benefit from a stepwise redesign with a free consultation.










 Colleen Ahern is a copywriter and content marketing strategist at Page Agency. She created the
Colleen Ahern is a copywriter and content marketing strategist at Page Agency. She created the 









 These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.
These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.






