17 Lead Generation Landing Page Examples
If you’re looking for lead generation landing page examples to help you craft the perfect landing page, beware.
Many of the landing pages you see online are not actually working. In fact, many of them turn more people away than not.
Lead generation landing pages and squeeze pages can attract and convert a high percentage of new leads for your business, keeping your pipeline full. But there’s a science to landing page lead generation — and that’s what we cover in this guide.
Keep reading to learn how and why lead generation pages are different, what makes a successful lead gen landing page, and 17 landing page examples (that are working and not working) — with expert tips on how to improve them.
Landing Pages vs. Web Pages: What’s the Difference?
The public-facing pages on your website are largely informational. They’re designed to keep people on the site as long as possible, and they do that with smart internal links and valuable content that answers questions and educates visitors.
Web pages are great for attracting traffic and positioning your products or services. They aren’t that effective at converting visitors. For that you need lead generating landing pages.
Landing pages have only two jobs.
- To keep the promise made in the ad, email, social post, or link that preceded the page.
- To ask your visitor to do something.
Landing pages work because they don’t encourage browsing or exploring. They’re designed to promote one specific offer and drive visitors to complete one designated course of action.
One of the most common uses for landing pages is to generate leads.

For additional landing page inspiration, read our twenty landing page best practices.
We’ve also compiled some powerful ways to improve lead generation, and if you are looking for more help, we offer lead generation services.
What Is a Lead Generation Landing Page?
A lead generation landing page is a landing page that focuses on capturing visitor data by offering something of value in exchange for their information. It’s one piece in a conversion funnel, and it’s designed to attract qualified leads for further marketing and sales.
A good lead gen landing page appeals exclusively to your ideal prospects. Typically, it offers content that helps them solve a problem or gives them advanced information they want. But it could also offer a free trial, an app, a demo, or a short consultation.
Lead generation landing pages that convert are very simple. They’re typically short, with a few key elements:
- An attention-getting headline
- Copy that explains the value of the offer
- An image of the item being offered
- A form where visitors can enter their information to claim the offer
Why Do You Need a Lead Gen Landing Page?
To understand why you need lead gen landing pages, let’s take a quick look at how they work.
The best way to leverage lead gen landing pages is to design campaigns around specific offers. (More about that in a moment.)
Once you have an offer your ideal prospects can’t resist, you’ll build a landing page for it. This page will be designed specifically for your target audience and offer. It will leverage the words they use to talk about their issues. It will address their concerns. And it will offer a specific solution that they already want.
This landing page will probably never appear in your site navigation. Instead, it will live in the background of your website. When you want to turn on your lead gen campaign, you’ll start sending traffic to it through ads, blog posts, social media posts, and emails.

With this approach, each marketing campaign exists in its own silo. You can test and optimize every element until the page is working perfectly.
The result?
- Dedicated campaigns that you can turn on and off at will
- Higher conversion rates
- Lower acquisition costs
Your website should generate traffic and educate visitors, but your web pages shouldn’t be overly salesy. Lead generation landing pages, on the other hand, can be as salesy as they need to be. They bridge the gap between traffic generation and lead conversion, delivering the highest qualified leads from start to finish.
What Makes a Successful Lead Generation Landing Page?
This is the million dollar question every marketer wants answered. Like every profitable online experience, it starts with an irresistible offer.
Your offer must be both relevant and qualifying.
It needs to attract the highest possible number of qualified prospects, and it needs to offer information they’re already looking for. This isn’t the time to create interest. You need to tap into an existing desire.
The easiest way to do that is to:
- Review your PPC (pay-per-click) data. What are the ads with the highest clickthrough rate?
- Evaluate competitor ads. What are they offering?
- Analyze your social media posts. Which topics get the most engagement?
- Look at your email analytics. Which topics have the highest clickthrough rate?

There’s more to a lead generation landing page than a compelling offer. Here are a few landing page optimization themes that we touch on again and again — not only in this guide but also and with our clients.
An effective landing page is also intuitive. Your visitors shouldn’t have to think for even a millisecond. They should be able to understand and respond whether they’re reading or skimming the page.
The page should load in less than 2 seconds. The faster the better. Any longer, and your prospect will move on.
The page should be mobile friendly. More than half of your visitors will likely visit the page on a mobile device. Make sure it’s readable and easy to operate from any device. (Use a platform like BrowserStack that makes it easy to view your lead gen landing page on multiple devices.)
Your page should follow the rule of one. It should have one clear goal and one clear CTA. That’s it. Because visitors with too many options usually choose no option.
Finally, A/B split test your page to continually improve its performance over time.
How to Evaluate Lead Generation Landing Page Examples
In a minute, we’ll look at 17 of the best landing page examples we could find. But before we do, let’s look at how you need to evaluate them.
When evaluating a landing page, ask yourself if it’s executing its two jobs effectively.
- Does the page have a compelling offer? Is it clear what promise was made to the visitors?
- Does the page ask the visitor to make a choice?
Next, look at the page’s trust and value signals. To do that, answer these two questions:
- Do I feel like I’m in the right place? Does this page flow seamlessly from the previous page/post?
- Is there a reason to keep reading?
Finally, evaluate the elements of the page:
- Unique value proposition in words and images
- Effective layout of content
- Credibility and authority signals
- Social proof
- Risk reversal
One more helpful tip: When evaluating someone else’s landing page, use a browser plugin like Wapalyzer, Ghostery, or Builtwith to see if the page has an A/B testing tool installed. If it does, you might give more weight to it, as they could be testing their designs.
Ready for some landing page ideas to start generating leads?
17 Lead Generation Landing Page Examples
The best landing page examples show you what’s working today. But as I mentioned above, many of the landing pages online today haven’t been optimized for conversions, which means they aren’t actually working as well as they could.
To help you know the difference, we’ve scoured the web for good and bad examples of lead gen landing pages. And for every example, we tell you what they’re doing right and what they need to improve.
We don’t know the conversion rates of most of these pages. However, you can use these landing page examples and our tips as a guide when designing your own effective pages.
Example 1: Don’t “charge” too much for your offer
A lead generation landing page offers something for free — but visitors must still pay. Rather than paying with money, they pay with their information.
As with any pricing strategy, you need to offer enough value to justify your “price.” That means keeping your forms as short as possible.
Take this landing page by Applause.

Do you need nine fields on your landing page?
This offer is clear: to get access to a targeted white paper.
The summary gives three compelling reasons to take action.
The form lies at the top of the page, and will peak above the fold on most monitors.
Credibility is provided through customer logos, and social proof is presented through social media testimonials.
What could we improve?
The form asks for a lot of information. Is this reasonable for a white paper? Maybe not.
The form is laid out in 3 rows of 3 columns. This can make the form seem larger and more time-consuming.
The typical direction visitors would go to fill out this form would be to start in the first column from top and go down to the bottom. But the first field says “First Name” with the “Last Name” field jumping over into the next column
This layout makes the form feel difficult. And difficulty creates friction, which lowers conversions.
Example 2: Make your offer clear and direct
Messaging on your landing page needs to be clear and concise. But it shouldn’t be too concise. You need to include enough information to communicate persuasively.
Take this example from Uber:

Uber’s promise is clear and specific.
The promise is clear: at least $2,160. Note: this specific number is more persuasive than something like “$2000+”.
The CTA is clear: Sign up now.
But without more information, the page is more about a dollar figure than becoming an Uber driver.
Uber can assume that everyone knows who they are and, therefore, details aren’t necessary. But your brand likely doesn’t enjoy this level of recognition..
At a minimum, it needs a unique value proposition in both words and images. It could also use some trust and credibility signals, such as numbers of drivers, testimonials, or real earnings.
A visitor landing here has to work hard to understand that they’re signing up as an Uber driver.
Keep your message as clear and direct as possible. Make sure you provide details about the offer and the benefits of taking action. And don’t rely on fine print to explain the offer — that’s a sure way to erode trust.
Example 3: Be careful with conceptual landing pages
Landing pages need to be clear and direct. If you try to be too clever or conceptual, you can confuse (and lose) prospects. A conceptual page is one that sacrifices clarity to be cute or clever. This forces visitors to connect the dots between the message and the offer rather than having it clearly spelled out for them.
Much like this page.

Clarity beats cleverness every time.
Here, Planhat’s headline is direct: Choose Planhat, not GainSight. They throw in a cute image to try to communicate their point. But there’s no value statement that tells a visitor why they should choose one over the other.
Their CTA, “Book a demo to find out why,” leverages curiosity. But you must look below the form to see the benefits and trust signals that might drive conversions.
This page has several good conversion elements:
- Customer logos
- G2 rating and logo
- Three benefits of using Planhat
But without a clear, strong headline, it falls short. A high-converting landing page has a clear, direct headline that tells visitors what they’ll get when they engage with the page. The hero image works with that copy to fully communicate value.
Don’t try to be overly cute or clever. Clarity wins every day.
Example 4: Establish a visual hierarchy
Your landing page needs a good hierarchy of information, so it’s easy to understand for skimmers and readers. This landing page by LinkedIn is a good example.

Do you immediately know what action you should take?
A visual hierarchy is designed to help the visitor see what is most important. The job of the visual hierarchy is to help them choose an action. Contrast and white space are two ways designers establish a visual hierarchy.
In this page, there are two calls to action in the hero area, both dark blue on a blue background. This doesn’t help the visitor discern one from the other visually. And if the visitor doesn’t know the difference between “Core” and “Advanced” they will not click. This page needs to present the difference to the visitor.
Designers love to be consistent with colors, but this works against the visual hierarchy. All buttons are within the color of the page’s palette. They are on an equal level with other dark blue elements.
It is the video that is at the top of the visual hierarchy. It “pops,” elevating it. If this is the most important action the visitor can take, then this is helping them choose.
The landing page has three distinct sections, each with its own purpose: to communicate value, make a promise, and highlight the key benefits.
At the top of the page (above the fold) is the value proposition: “From sales prospecting to closing deals, do it all with Sales Navigator.” Details are available in the one-minute video. And you can take action right away by clicking the appropriate button.
The second section contains a clear promise, proof elements, and the mechanism for delivering that promise.
- Promise: beat quota.
- Mechanism: build relationships that last.
- Proof: the average results achieved by social sellers.
- Social proof: LinkedIn’s 1+ billion member network.
Notice the call to action, “Start your free trial,” in both columns of this section. That makes it easy for people to take action as soon as they’re ready.
The final section is similar to the P.S. of a sales letter. It summarizes the page by listing the three biggest benefits of Sales Navigator for B2B salespeople. Each is illustrated with a colorful icon so people who process information visually or are just scanning the page will quickly understand the value of Sales Navigator — and hopefully scroll back up to read the copy more closely.
The only thing missing is one final CTA button below these benefits, so visitors don’t have to scroll back up to take action.
Example 5: Remove extraneous information
When building a landing page, we recommend starting with a clean page, not your corporate template or, in this case, the blog template.
The corporate pages and blog pages introduce content that doesn’t fit the two jobs of a high-converting landing page. Page templates usually come with navigation that invites qualified prospects to delay their action.
What not to do:

Your landing page shouldn’t look like a blog post.
The sidebar is inviting the visitor to leave the page before they’ve even seen that they can take action. A good landing page holds on to the visitor until they’ve made their decision.
Replacing this competing content with the submission form, which is way at the bottom, would make it clear that they can take action.
The top of the page should have the value proposition and promise, so visitors immediately understand the offer.
Instead, visitors have to scroll down nearly half of the page before they see the offer and form.

Don’t make visitors scroll to find your form.
Start fresh with a minimal template for your landing pages. Examine existing landing pages for any information that doesn’t make the visitor feel comfortable and confident taking action.
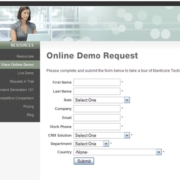
Example 6: Don’t assume we know what you do.
Fovitech offers affordable photo and video studio lighting solutions.
Unfortunately, they were leading visitors straight to this page from a pay-per-click ad.

Visitors should know right away what you’re offering.
It’s hard to know where we’ve just landed because all they talk about is getting the best price. Guaranteed. But they’ve failed to tell us what it is they are actually offering.
Most people won’t care about price until they first know whether or not you have something they’re even interested in.
Example 7: Sell the offer, not just the product.
You’ve probably noticed a recurring theme in our review of these landing page optimization examples: Your landing page needs to be all about your prospect and their fears, hopes, and desires.
It’s easy to fall into the trap of promoting your brand or the product. But lead generation is about getting people into your conversion funnel. Not selling. Not yet. You want them to subscribe or download your offer. So your sole focus is to sell the offer.
Let’s look at an example:

Are you selling your offer or your product?
Wiser lets you capture in-store and online data, making it easy to turn insights into actionable data. Their Live Price Check app is a smart lead gen offer since it is closely related to their products.
This landing page makes a compelling offer: check product prices 75% faster.
However, they talk only about the product, and not the offer, which is a free trial.

This section focuses primarily on the product.
Visitors are likely asking themselves: Will I be able to actually do price analysis during my trial? Will I get immediate access or do I have to talk to someone? Will I need training to use the software?
This is a common mistake. Landing pages that offer reports fail to sell the report. Is it long or a quick read? Is it written by a third party? Does it have lots of graphs and images?
This page has some strong elements. Above the headline, it gives social proof: trusted by 500+ retailers and brands.
And the above-the-fold copy promises a compelling outcome while explaining what the app does: Jump ahead of the competition with Live Price Checker’s FREE actionable pricing insights.
This page is well structured and easy to scan. It tells you how the app works and the benefits you’ll gain from using it. And they make it easy to gain access — you only have to enter your email address to get free access.
It repeats the offer at the bottom of the page, as all landing pages should. However, here we learn that the offer is actually a “conversation.” I suspect that this turns many potential prospects away.

If your call to action doesn’t match your initial offer, you’ll lose trust.
Example 8: Don’t offer too many choices.
It’s tempting, once you get people on your landing page, to show them all their options and let them choose the offer they like best.
But more options are not better, according to a 2000 study by psychologists Sheena Iyengar and Mark Lepper. When presented with too many options, we actually find it harder to make a choice. To make matters worse, when we finally make a decision, we’re less satisfied with whatever choice we make.
This is called choice overload, and it’s the reason every landing page should have just one message, one offer, and one call to action.
Take this landing page as an example.

Choice overload can lead to no action at all.
This page has multiple offers:
- Book a call
- Chat with us
- Get 50% off
- Get a free quote
- Subscribe
There’s so much going on, it’s hard to know where to start. You can hear the voices in the visitor’s head: “If I book a call does that mean I miss out on 50% off?”
Despite the clear messaging on this page, a first-time visitor will struggle to understand what action they should take. The messaging pulls them in different directions, creating a sense of overwhelm.
A good solution is to create unique landing pages for each call to action and each customer segment. That way, you can focus the message and give visitors one action to perform.
Example 9: Choose images that support the value proposition.
Take a look at this section of the Gusto landing page. Which of these images is “real” and which are stock photos?

Real photos of real people build trust.
It’s obvious to almost every human, even before you notice that two of the images are captioned.
Too often landing pages are designed with placeholders for images, and someone goes to a stock photo site to get happy people that look like the target customer.
Give your images the “Caption Test.” If you can’t write a caption that matches the intent of the image, it’s not a good image. For example, the intent of the second image is “Pay contractors in more than 120 countries.” The image caption is “Woman on a laptop in no place identifiable.” It’s the wrong image. The image should give some visual clue that this person is in another country.
It is much more effective to take the extra step and show real clients and real employees. Adding the caption assures the reader that they are seeing real people, and that gives the page credibility.
Example 10: Make your content readable.
If you want people to enter your conversion funnel, your landing page needs to be easy to read and easy to understand. To achieve this, you need to merge good design with good copywriting.
Take this landing page example from Samcart:

You can improve readability with good design and good copywriting.
This page is easy to read both visually and textually. White space and a strategic layout work together to guide visitors’ eyes as they scroll down the page.
At the top of the page, the value proposition and offer are clear, though much of the message is conveyed through the hero image. If you fill out the form, you’ll get an ebook, The Profit Playbook, with 53 strategies that can double your profits.
Black text on a white background is easy to read and small pops of color draw the visitor’s eye. Lots of white space keeps page elements from competing with one another. As you can see on this landing page, less really is more.
Readability is key to high conversion rates. Make sure your visitors can see and understand your offer. Keep the messaging and layout as simple as possible.
Example 11: Don’t assume your clients understand your jargon
Speaking of clarity, jargon may show off your industry knowledge, but for newcomers, technical terms can be confusing.
Take this landing page, for example:

Jargon may look impressive, but it can be confusing.
This offer is confusing on multiple levels, but the jargon only makes it worse. Some people may know what MFA and SSO mean, many don’t — even qualified prospects who are early in their research.
LastPass does explain these terms in the copy — which helps — but having jargon in the headline makes it harder to convey value.
And even after explaining the terms, the value statement is confusing: “Are MFA and SSO enough to cover all your organization’s identities?” Only people with deep industry experience will understand what that means. Most other people will likely consider exiting the page without filling out the form. After all, if they can’t understand the landing page copy, they probably won’t understand the ebook.
Example 12: Don’t let your hero image compete with the message.
Clarity is king on landing pages. We’ve already talked about the importance of readability. This landing page example shows why that’s so important.
Here, the hero image not only draws attention away from the value statement, it makes it difficult to read.

Make sure your words are easy to see and understand.
This landing page has a good value proposition, but the feature image is so busy, it doesn’t allow you to focus on the message. Not only that, there isn’t enough contrast between the white text and the wheat-colored background. As a result, the top-of-page copy is virtually unreadable.
To add insult to injury, the image doesn’t really advance the value proposition. As we said above, it’s best to use images of your product, your clients, or your employees. As it is, the black call to action button, which should be high in the visual hierarchy, blends into the black color in the image.
A few more layout changes should also be tested. For instance, the form should be moved up, next to the promise: Get All Relevant Data in One Place. Currently, it’s at the bottom of the page.

This form would perform better if it were higher on the page.
Above it are images that appear to be proof points, but they need context to communicate more clearly.

Images usually need context to communicate more clearly.
These images could be used to highlight the product’s benefits by reducing their size and adding a blurb of copy beside each.
This layout change also gives you a visual hierarchy, with the value proposition and promise at the top of the page and benefits/outcomes below that. It only needs a strong summary statement and call to action at the bottom of the page.
Example 13: Establish value with the headline and subheading.

Everything on the page should support the promise.
Ceros puts their value statement front and center with the headline: “Interactive content marketing — no code required.”
The top-of-page then adds context and makes the promise. It answers the question, who is Ceros (an AI-powered content creation ecosystem). It explains in one sentence the types of content you can create (reports, ebooks, etc.). And then it shares the promise: faster and increased content output.
Everything on the page supports this promise. The subheads, for instance:
- Easily design & publish interactive content
- Track content engagement in real time
And the call to action: Create the content your audience deserves.
It also offers good social proof: 850+ of the world’s leading brands use Ceros, with a few highly recognizable logos.
Example 14: Present one clear message that drives one response.

Inconsistent messaging can hurt your conversion rates.
The core elements are here, but the message is disjunct, making this offer less compelling than it should be.
The headline is the title of the ebook, but that’s not clear. There are several ways to fix this, all of which should be on your landing page checklist. There is no picture of the ebook or its cover. This would have made clear what was being offered. The form has no call to action at the top, such as “Get your free Ebook.” The button could say “Download Your Ebook.”
In the body, the opening line says that now is the time to embrace AI. This still fails to establish the value of the offer and, worse, it insinuates that the visitor doesn’t already know that. This introduces a bit of mixed messaging, which continues throughout this landing page.
The next paragraph tries to make the connection between AI and higher deal velocity and higher conversion rates. But because it doesn’t state this explicitly, the visitor has to connect the dots.
Paragraph 3 finally has the promise: learn how AI helps you create and close more deals. This would have more impact if the copy had made the connection between AI and better sales performance.
And finally, the call to action is, “Don’t get left behind.” Again, this creates mixed messaging. This statement assumes the visitor is resistant to AI, which contradicts the headline’s assumptions.
Listing the authors is a great way to build the credibility of the ebook. None of this messaging aligns.
Example 15: Provide a navigation menu specific to the offer.
Founded in 1932, SNHU has transformed from an accounting and secretarial science school to a university offering more than 200 programs in business, education, social sciences and liberal arts.
With over 3,000 students on campus and more than 170,000 online, SNHU claims to be one of the fastest growing universities in the entire nation.
Let’s take a look at how their lead gen page is attempting to make it grow even faster.

Any navigation should be specific to the page.
The form fields speak directly to the visitor’s needs which makes it feel very personalized and helps to qualify.
It’s also supported by strong benefits.
The page removes the main menu found on the Home page below and replaces it with a menu that is very specific to the landing page.

Example 16: Make your offer match the ad, email, social post, or link.
Any disconnect between the messaging, layout, or call to action within a marketing funnel can create distrust. That’s why continuity is so important. As users click from the email or ad to the landing page and beyond, each page must look like it flows from the previous page.
This example from Salesforce starts with an email.

The email
The email is short and sweet:
- Title of ebook: Learn how to optimize advisor productivity.
- Graphic: Combines photos with illustrations.
- Button: Read the report.
- The promise: Learn how to improve advisor productivity.
- Text link: Read the report
When the user clicks, they’re taken to this landing page.

The landing page
Here, there’s good continuity from the email, but it could still be improved.
For example, the value headline on the landing page doesn’t match the email. In fact, wealth management wasn’t even mentioned in the email. That could create some confusion.
The subhead and body copy get back on track. They reproduce, almost word for word, the email copy, creating some continuity in the messaging.
Visually, the graphics are similar, with the photo and illustration combo. But the primary color in the email is blue. Here, it’s purple.
Details like these can interrupt the continuity and degrade trust.
Example 17: Use a quiz instead of a form.
Rhino Fleet Tracking offers GPS tracking systems that enable businesses to monitor trucks, vans, trailers and improve the communication between drivers, managers and staff to maintain a high level of security.
Instead of using a “pancake form” where form fields are stacked like pancakes on a plate, Conversion Sciences created a more interactive quiz style form. Before it asks for personal information, it asks qualifying questions to bring visitors into the form.
The quiz starts by asking a question directly related to the visitor’s problem.



By asking for details about visitor’s situation, the quiz demonstrates that the company is not just trying to get their contact information to send to the sales team. The copy “We can help” is a nice confidence booster.
By successfully answering these questions, the visitor gains momentum for the rest of the steps. The visitor is ready to provide some personal information.
Only now will the quiz ask for contact information and opt-in permissions.

It is tempting to ask for an email address up front in case the visitor abandons the form. We have found that saving this for last is more effective. However, it might be smart to ask for the email before requesting the remaining contact information, which is found in the final step here.

The original landing page had a regular “pancake” form, as shown below.

We ran an A/B test of this form against a version of the quiz-style form.
In an A/B test of this page against the quiz-style form, there was a 61% increase in completion rates for the quiz over the single-page form.
We believe the reason completion rates are higher for this kind of form, even though it has more steps and asks for more information, is due to two things:
- We have more room to explain why we are asking for the information.
- The visitor may feel the effects of the Sunk Cost Fallacy, in which they don’t want to lose the work they’ve done.
Time to Optimize: Your CRO Journey Begins Now
As you can see from these examples, landing pages are not your average web page. Landing page designs and copy are focused on two jobs: keeping the promise and asking the target audience to make a choice. .
The best landing pages not only convert more prospects, they can lower ad spend and yield a higher ROI while opening the gates to fill your pipeline with quality leads.
But as you’ve seen, there’s a science to creating a lead generation landing page that converts. You need to understand your target audience, their pains and hopes, and the type of offers they’ll respond to.If you’d like to remove more of the mystery and apply our proven formulas to your lead gen landing pages, let us know. Conversion Sciences is a conversion rate optimization agency that specializes in conversion rate optimization services.