How to Improve Website Performance as Learned at Google
The effort to improve website performance has traditionally been the problem of your hosting provider or IT. With the growth in mobile traffic, it is probably something marketers need to drive themselves.
There is a ceiling on your conversion rate. It’s not your price. It’s not your copy. It’s not your form.
When I tell you what it is you might roll your eyes and shrug.
But it’s eating your website from the inside out. This is something that Google is keenly focused on. It’s causing your SEO to atrophy. It’s causing your paid search placement to drop. It’s causing your visitors to bounce.
And it’s only getting worse as mobile traffic grows.
I hate hearing that people have the attention of a goldfish. It’s not true. But even a goldfish has a limited attention span when staring at a blank screen on her little goldfish phone.
What is the ceiling on your conversion rate? It may be your page load time.

Lukas Haensch of Pathmonk and Brian Massey of Conversion Sciences discuss how to improve website performance.
Now, before you shrug this off as an IT problem listen to my guest, Lukas Haensch. He’s the founder of PathMonk and this company doesn’t have anything to do with optimizing website performance.
But he used to be on the performance analysis team for none other than Google.
Considering that Google is so important to your marketing efforts, I think you should listen to what he has to say.
I asked him to bring load time down to a level that we all can understand. We talk about how to diagnose our site and some tactics to ask our tech team to implement to break through the ceiling.
- PathMonk – Increase conversion rates by timely user messaging.
WebpageTest.org
Google Study: Consumer Car Buying Process Reveals Auto Marketing Opportunities
Discussed in this episode
Critical Rendering Path
Speed Index
Render Blocking
Lazy Loading
Base64
Parser Blocking
Async JavaScript
Deferred JavaScript
Speed Budgets
The Growing Mobile-Only Population
We need to be delivering a different mobile experience for [mobile-only visitors] and performance is a piece of that
Are you testing your mobile site on your corporate WiFi? That could be hiding performance issues on your site.
Page load speed is not just an IT problem
There are a lot of small things, a lot of immediate quick wins, and a lot of things that you can do to change how you load various files for your page to increase page speed.
Focus on above “the fold” performance
The Speed Index is the time it takes to render the content above the fold. This is the key metric that Google looks at when evaluating a user’s experience.
Pro tip: Inline the CSS that renders the content that is above the fold.
Carousels are performance killers
At Conversion Sciences, we’ve been trying to kill the use of top-of-page carousels for years.
Read Rotating Headers don’t have to kill your conversion rate.
Embed Images in HTML using Base64
Did you know you can embed images in the HTML text instead as part of a separate image file? This can help your above-the-fold load speed, improving your Speed Index.
JavaScript blocks loading
JavaScript blocks the critical rendering path, hence you will get a penalty, hence it will be affecting your page speed.
Consider using Async and Deferred loading of JavaScript.
So what you could be doing is simply load javascript code asynchronously, which means you add async tech to your javascript file.
Test the load time of your website
When you get back to the office…
If you aren’t already excited to run a free WebPageTest report on your site, I’ve got nothing for you.
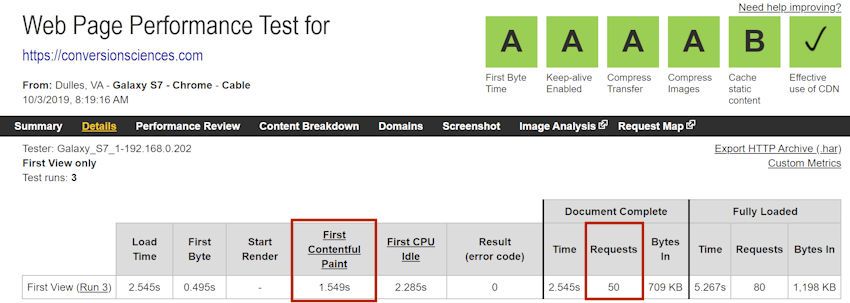
Visit WebpageTest.org, enter the URL of your home page and see what grade you get. You can see my score below. It’s not perfect, but we’ve been working on this for most of this year.

WebpageTest.org Report for conversionsciences.com Mobile Site. See all data.
You’ll get a score of A through F, like an English elementary school student. Then you’ll see vast details of your site.
One of my favorite tools is Filmstrip. It shows you what you’re visitors are seeing at specific intervals. It slows the load process down for you.
Fast load times help SEO, too
Now, about that page you’re trying so hard to rank on Google search. Is load time causing you a problem? Put the URL in and see.
You may have to educate your visitors on things like the “Speed Index” and “Critical Rendering Path”, but now you’re equipped.
Now go science something!