Oli Gardner will make you blush when he rips your landing page copy from its safe HTML home and shows you what it says as a plain text file.
I got to thinking, what if we just pulled the images from your website? Would they be able to tell the story of your value proposition?
The Role of Images on a Web Page
Too many designers see images as a way to break up the copy on a web page. They use filler images, stock photos and silly graphs that have no meaning.
Images are a powerful way to convey your value proposition – the reason that a visitor should consider your offer. This is true for landing pages as well as your home page.
The impact on a landing page can be extreme.
Images draw the eye. When your visitors first arrive, these are the elements that get seen first as they scan the page. Images can immediately ask the first question your prospects have, “Am I in the right place to get what I’m looking for?”
Images should compliment, support and enhance the copy on the page. Any image that doesn’t move the value prop forward is hindering it.
Pull the images from your page and take a look.
The Image-only Version of Your Landing Page
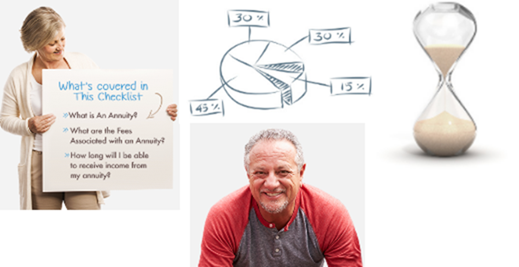
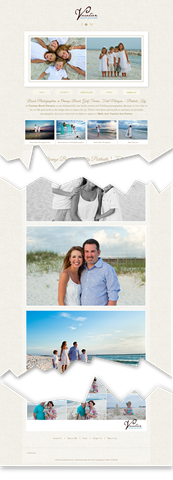
If you were to pull just the images from your site, would they tell your story? Here are the images from a site offering information on annuities.

What does your landing page say in pictures?
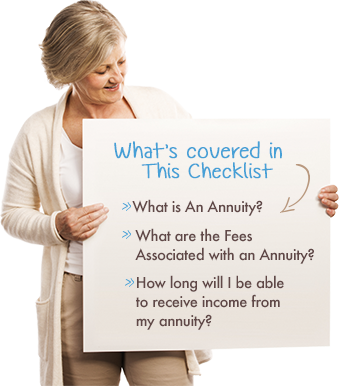
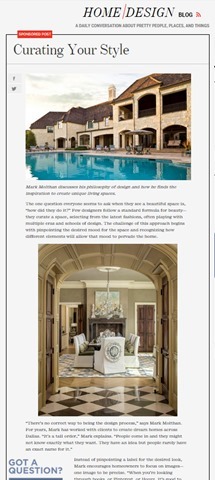
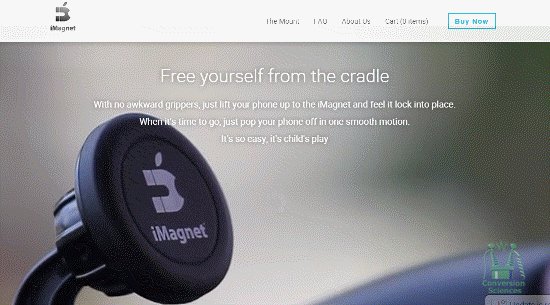
It starts off great. The main image has a stock model representing the target audience.

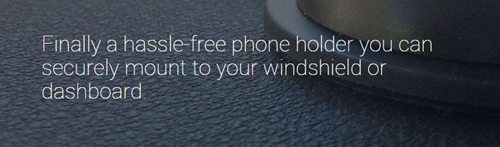
Adding text to an image makes it relevant to your message.
Adding text to an image is a simple way to give it power.Adding text to an image is a simple way to give it power. Furthermore, the model is looking at the information you want them to read. If a model is staring at the visitor, the visitor tends to focus more on the face, and less on the messages on the page.
This is essentially an in-image caption.
Captions Get Read
One of the most read portions of your landing pages is the caption. Unfortunately, most pages don’t use captions. Captions explain the image in more detail, moving the value proposition forward for the reader.
Captions are a great place to repeat the offer on the page.Captions are a great place to repeat the offer on the page.
The Caption Test
The best way to test to see if your captions are helpful is to ask a stranger to write a caption for it. How would our annuity page fare?

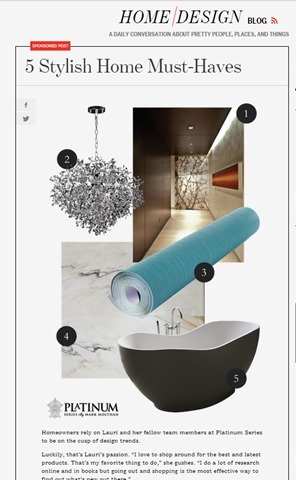
Graphics without meaningful information don’t move your value proposition forward for the reader.
Caption Test: “Get complex information about something.”
The heading for the copy next to this is, “What are the fees associated with an annuity?” This should be repeated as the caption.
The remaining images don’t do so well.

Is this a happy customer? An employee? We can tell the difference between a model and a real person.
Caption Test: “I will meet attractive older men. Sooo handsome.”
The copy headline next to this image reads, “What if I need access to the principal in my annuity?” The answer may have made this handsome man smile, but the image really doesn’t support the point. This would not work as a caption.

Another lost opportunity to communicate something valuable.
Caption Test: “Time is running out for you and your little dog too!”

What are your images bringing to mind in your reader’s mind?
The copy next to this image reads, “How long will I be able to receive income from my annuity?” This would work as a caption. But with the power that an image has for conveying a message, I think this page could do much better.
Images that Work
In general, your images should strive for the following characteristics.
Use real people when possible: employees, clients and spokespeople are great choices.

Use real employees, customers or spokespeople in your images. This one needs a caption.
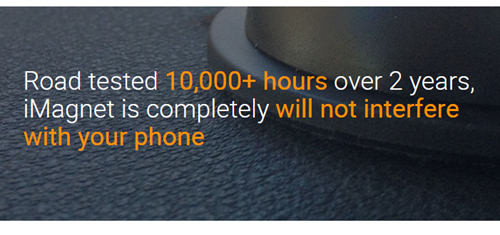
Use text on the image and as a caption to advance your value proposition.
Don’t be afraid to repeat offers in captions and on-image text.

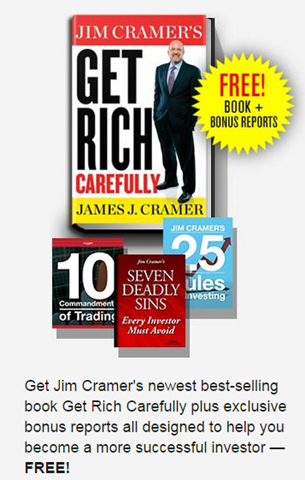
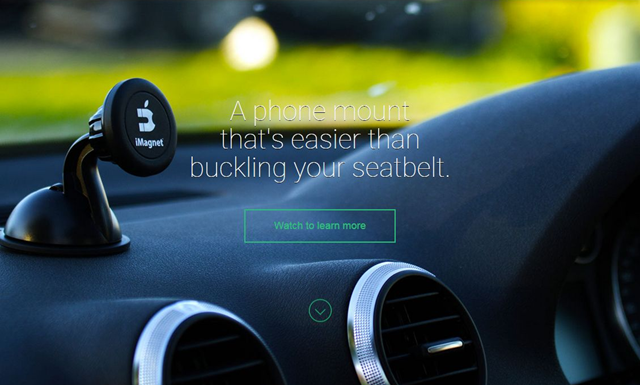
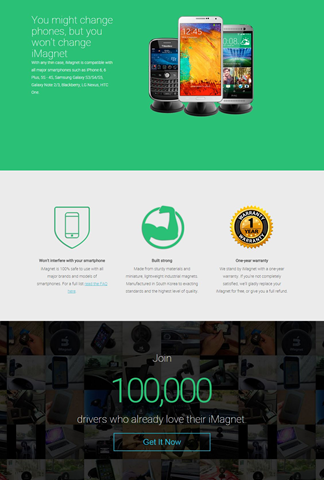
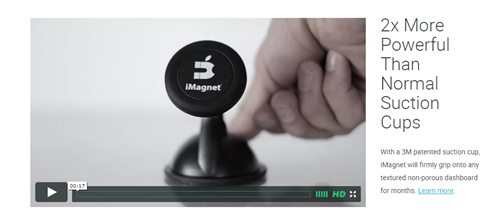
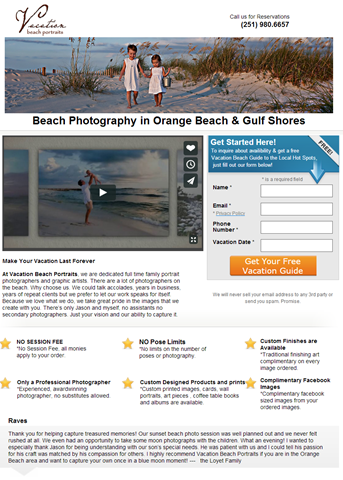
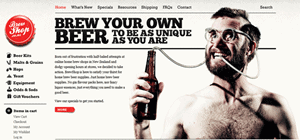
This image makes great use of in-image text and an offer in the caption.
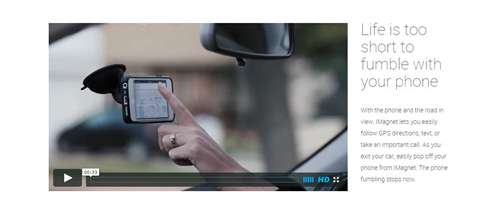
Design images that support the copy on the page.

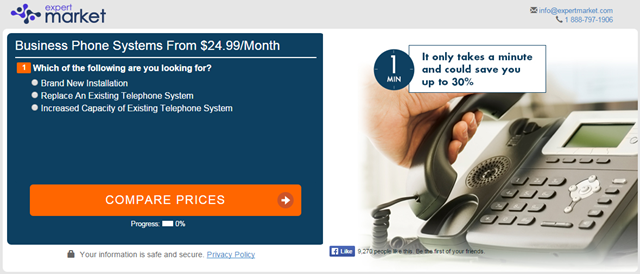
This image uses in-image messaging that supports the copy on the page.
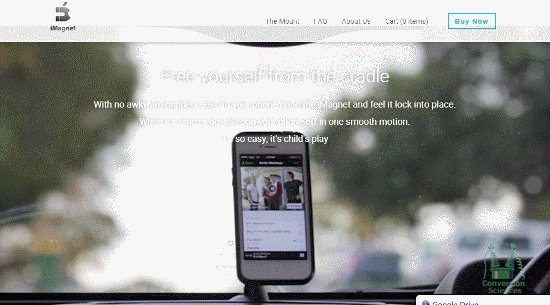
Direct the gaze of people in images to offers, forms or other important parts of the page.

This model is looking at the form, the most important part of this landing page.
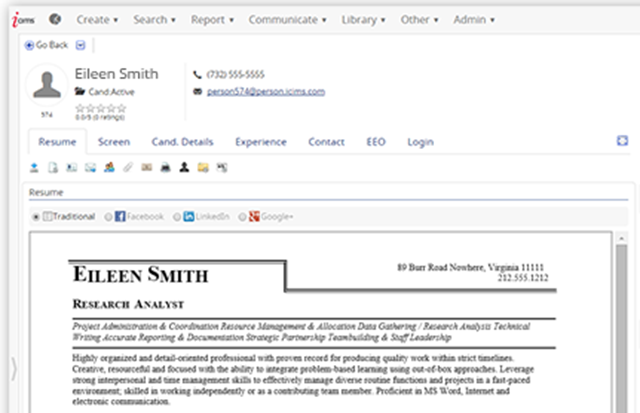
For software products, choose screen shots that don’t make your product look intimidating.

Screen shots should focus on key features of your software offering.
Spend as Much Time on Your Images as Your Copy
Utlimately, if you spend as much time on your images as you do your copy, you will find creative ways to power conversions on your landing pages, home pages… all pages.
Images courtesy ICIMS, Expert Market and TheStreet.com.





 Colleen Ahern is a copywriter and content marketing strategist at Page Agency. She created the
Colleen Ahern is a copywriter and content marketing strategist at Page Agency. She created the 



















 These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.
These are the stories that caught my eye last week. If you are a curious marketer looking to learn more about conversion, please subscribe my weekly recommended reading list, For Further Study.








